Get Customer Accounts
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "getCustomerAccounts".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "getCustomerAccounts" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
We will create a function and a header. The header will contain servicename, userID, PIN.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
Then will disable the button.

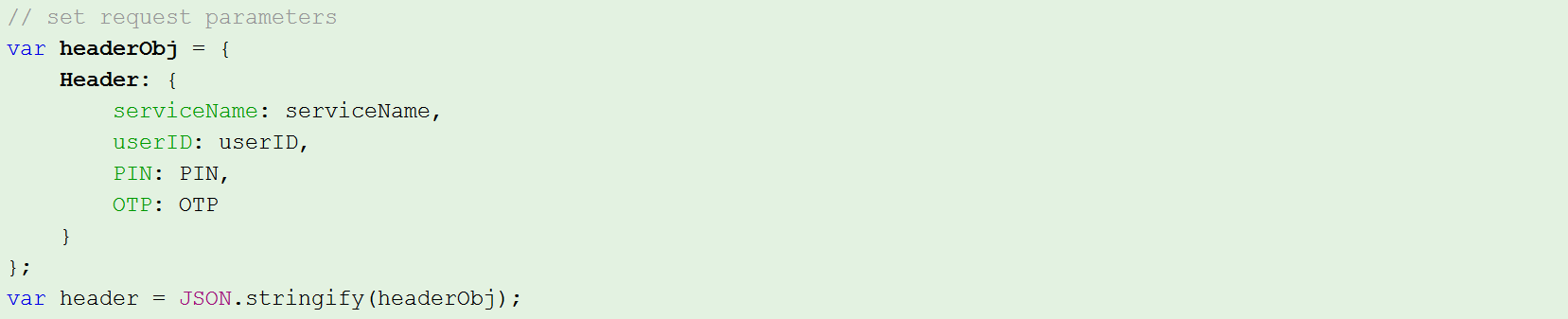
We will set request parameter by creating a header object. The header object contains servicename, userID, PIN and OTP.

This code required data variable from Jsp, please refer to Jsp above.
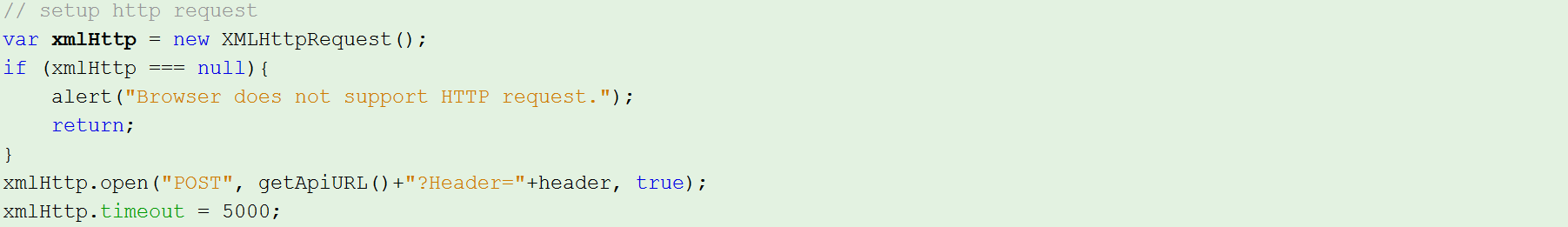
Set up http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
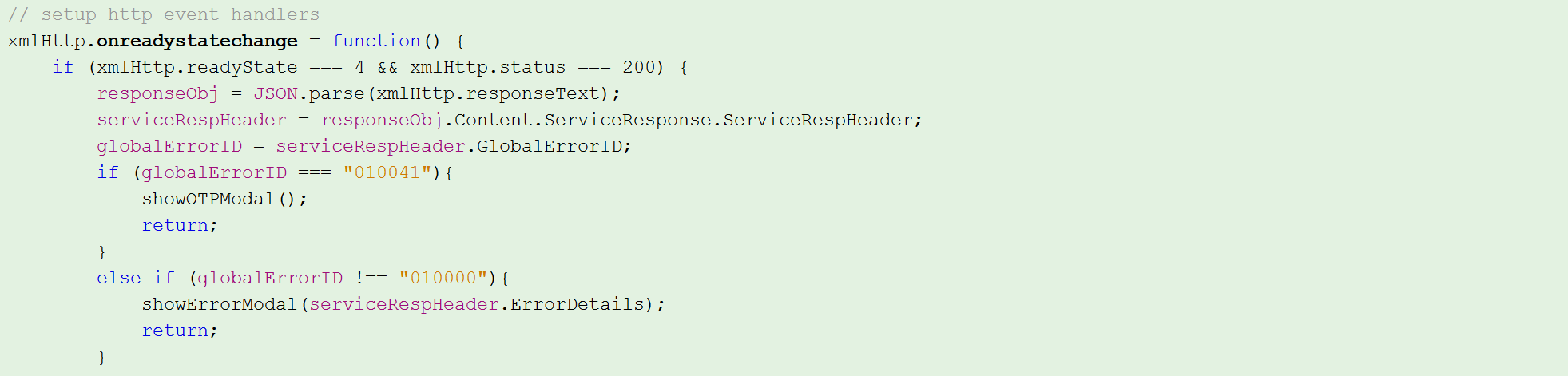
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
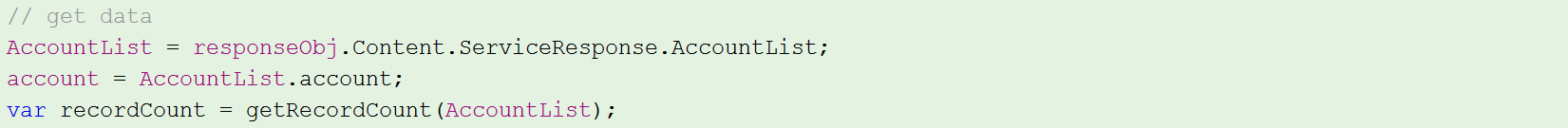
We will get all the necessary data.

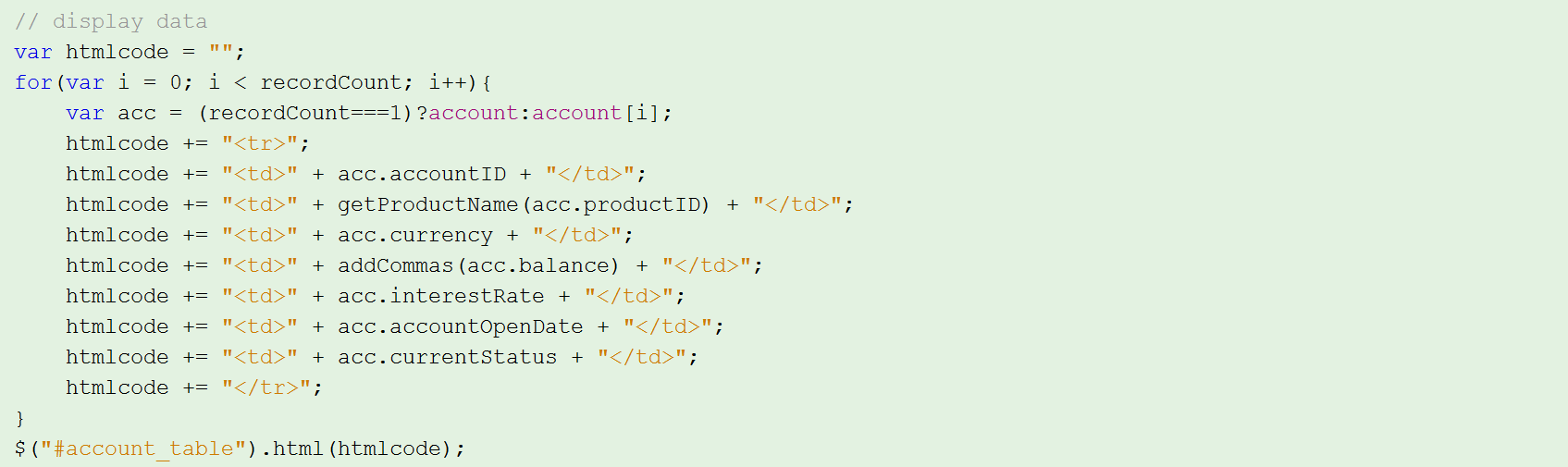
We will display all the necessary data.

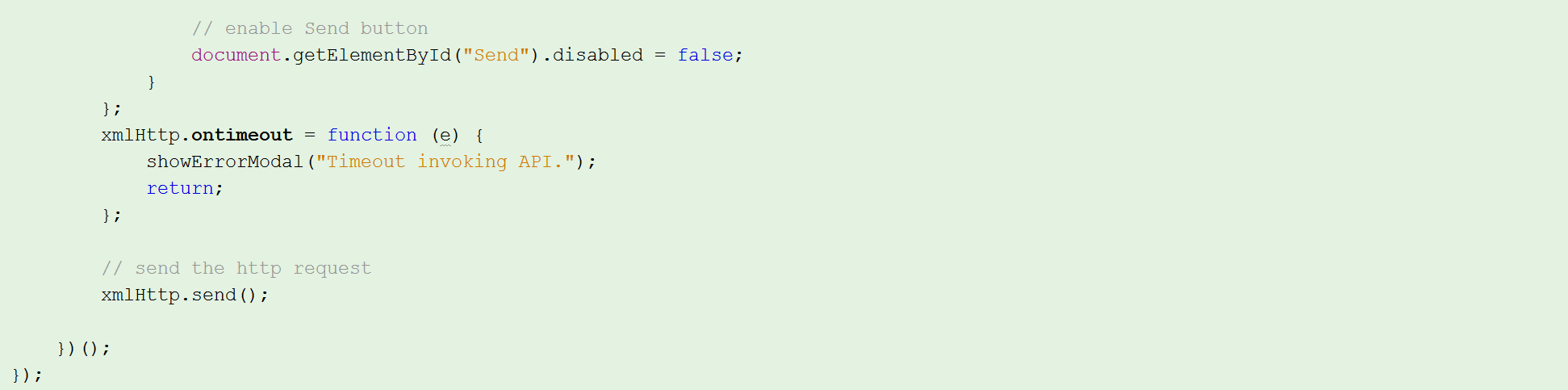
We will enable "send" button.

This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
Error model close button clicked

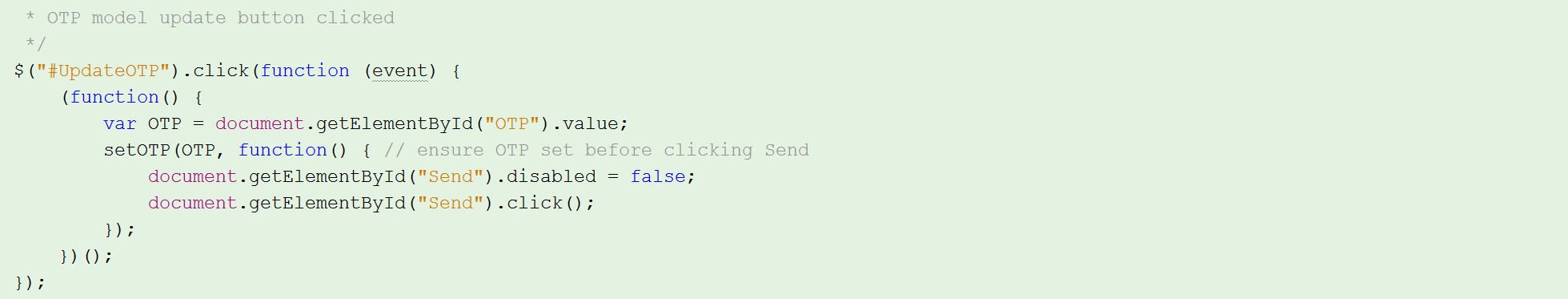
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
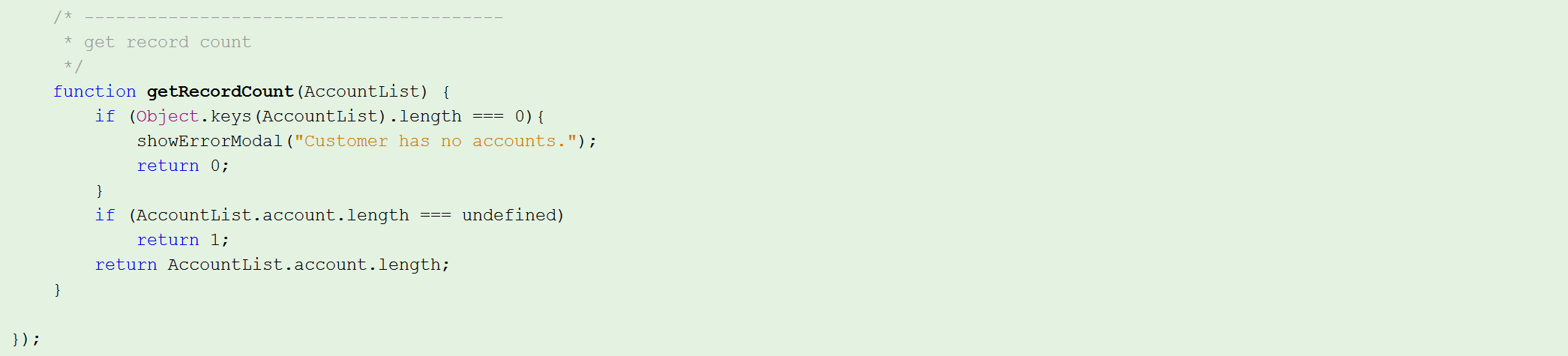
Get record count.

This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Overview of the “Get Customer Accounts” function
<h2 class="page-header" style="color:#937851">Get Customer Accounts</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
</form>
<div class="row">
<div class="col-md-12">
<hr style="margin-top: 0px; margin-bottom: 20px;">
</div>
</div>
</div>
</div>
<!-- show table
======================================== -->
<div class="container">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<table class="table table-striped col-md-12 well">
<thead>
<tr>
<th>Account Number</th>
<th>Product</th>
<th>Currency</th>
<th>Balance</th>
<th>Interest Rate</th>
<th>Date Open</th>
<th>Status</th>
</tr>
</thead>
<tbody id="account_table">
</tbody>
</table>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "getCustomerAccounts";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// disable Send button
document.getElementById("Send").disabled = true;
$("#account_table").html("");
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var header = JSON.stringify(headerObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
AccountList = responseObj.Content.ServiceResponse.AccountList;
account = AccountList.account;
var recordCount = getRecordCount(AccountList);
// display data
var htmlcode = "";
for(var i = 0; i < recordCount; i++){
var acc = (recordCount===1)?account:account[i];
htmlcode += "<tr>";
htmlcode += "<td>" + acc.accountID + "</td>";
htmlcode += "<td>" + getProductName(acc.productID) + "</td>";
htmlcode += "<td>" + acc.currency + "</td>";
htmlcode += "<td>" + addCommas(acc.balance) + "</td>";
htmlcode += "<td>" + acc.interestRate + "</td>";
htmlcode += "<td>" + acc.accountOpenDate + "</td>";
htmlcode += "<td>" + acc.currentStatus + "</td>";
htmlcode += "</tr>";
}
$("#account_table").html(htmlcode);
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
/* ----------------------------------------
* get record count
*/
function getRecordCount(AccountList) {
if (Object.keys(AccountList).length === 0){
showErrorModal("Customer has no accounts.");
return 0;
}
if (AccountList.account.length === undefined)
return 1;
return AccountList.account.length;
}
});
</script>
You can download the "getCustomerAccounts" function below.
Created with the Personal Edition of HelpNDoc: Create help files for the Qt Help Framework