Get Game Question
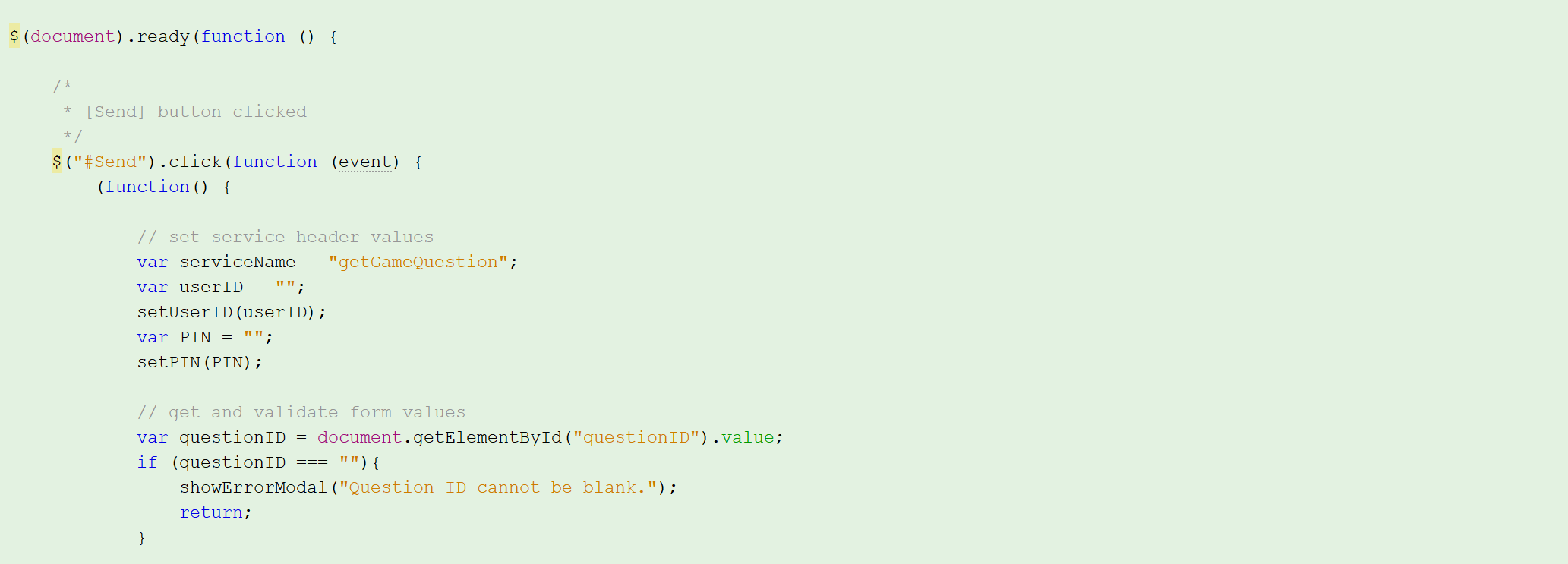
When the "Send" button is clicked, the webpage will perform basic validation,
then use the given details to call the API, with service name "getGameQuestion".
If there are no errors with the information provided, the webpage will proceed to
parse a JSON string from "getGameQuestion" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.

The serviceName is getGameQuestion.
And user does not require to enter userID and PIN.
Then the user will get and validate from the value. The user is required to enter value into the questionID.
If questionID contains a value, then the system will display all the data which refers to the value.
Else, if the user does not enter any values, the showErrorModel function will be called and display a message: Question ID cannot be blank.

This code required data variable from Jsp, please refer to getUserID&getPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button

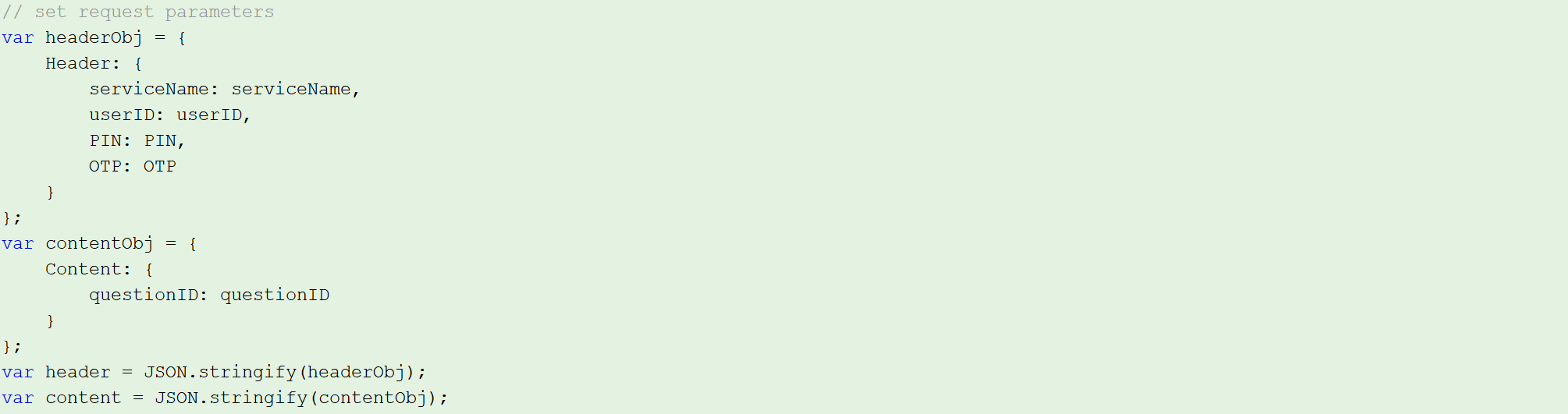
Then we will set some request parameters:
headerObj contains:
contentObj contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable from Jsp, please refer to Jsp above.
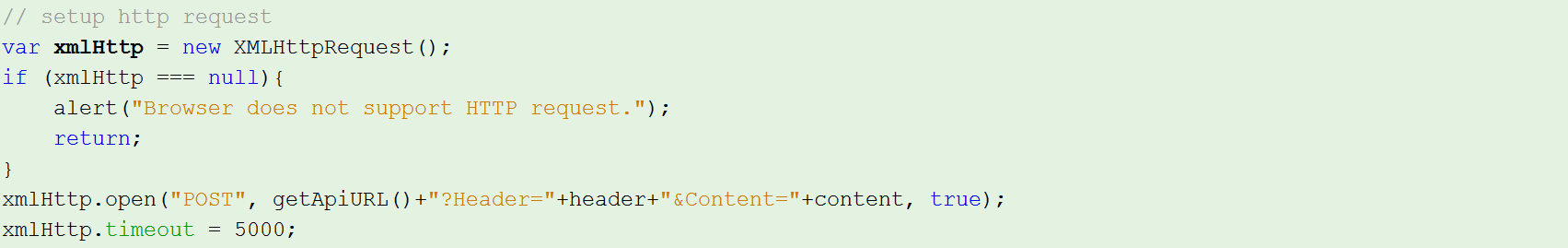
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
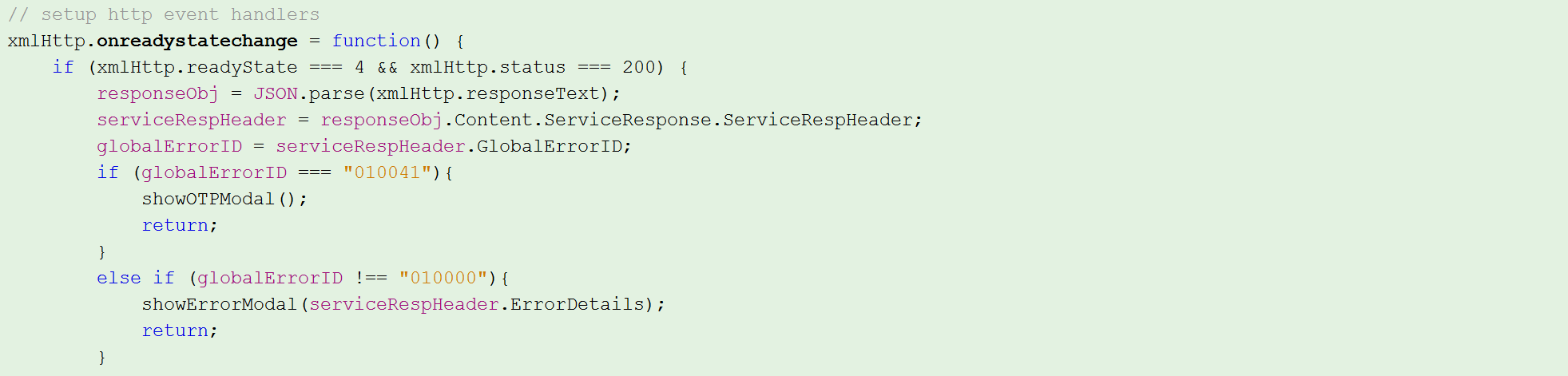
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
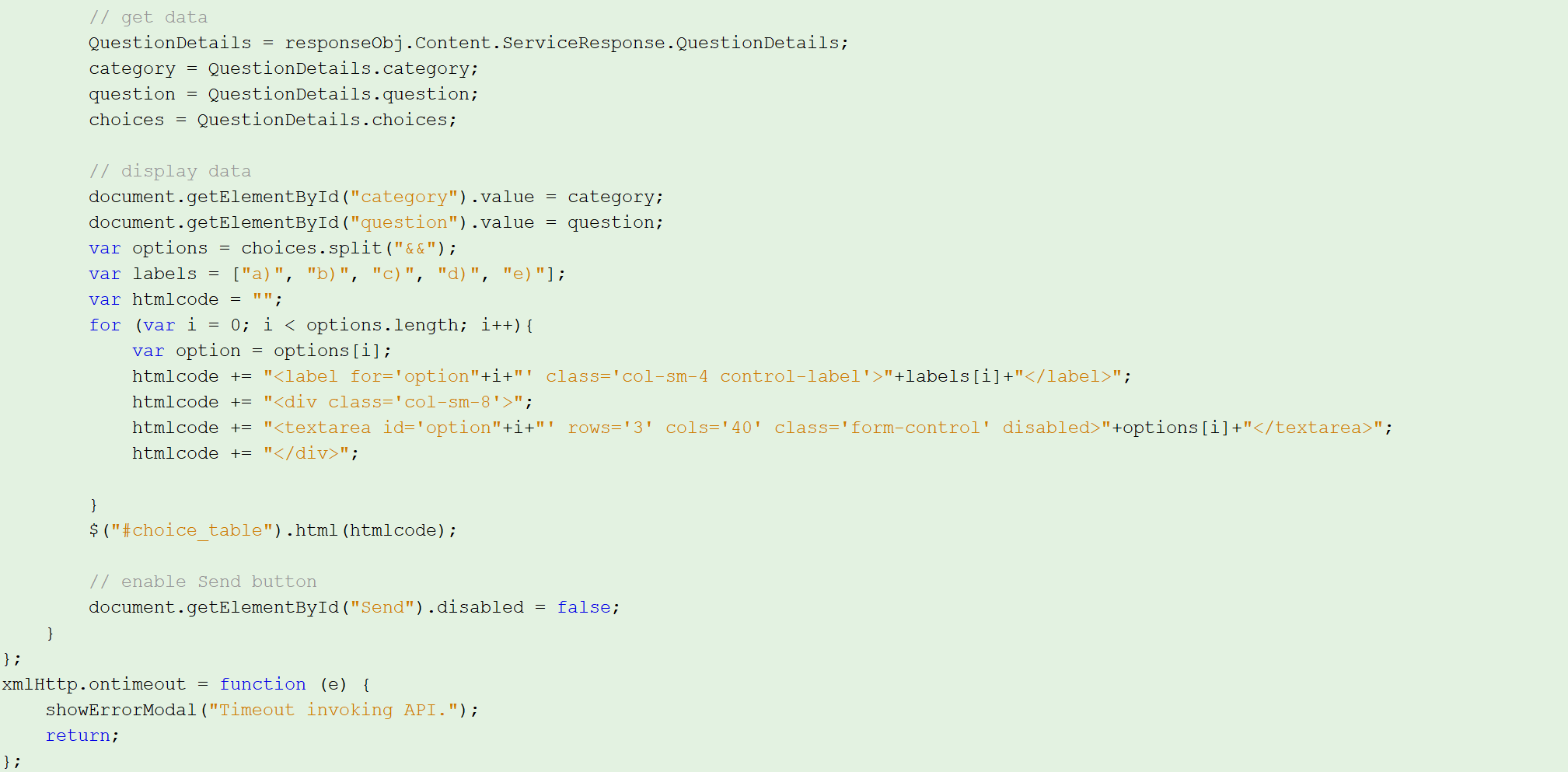
Get all the necessary data.
Display all the necessary data.
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
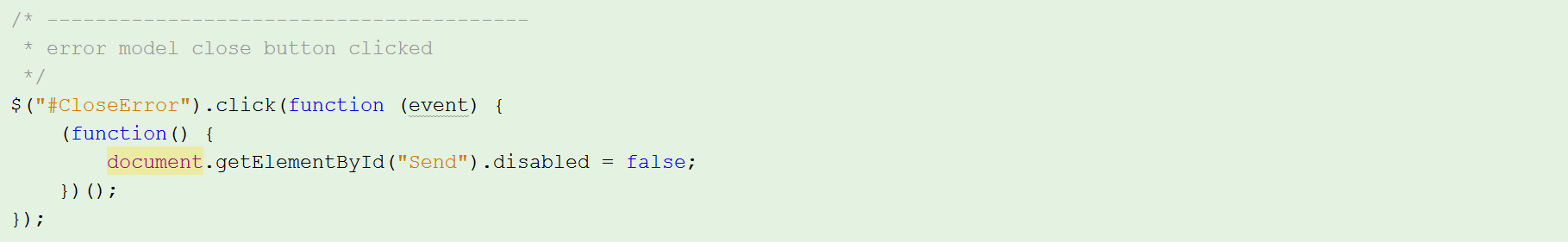
Button will be disabled when there is an error occurs.

OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of GetGameQuestion
<h2 class="page-header" style="color:#937851">Get Game Question</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="questionID" class="col-sm-4 control-label">Question ID</label>
<div class="col-sm-4">
<input id="questionID" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="category" class="col-sm-4 control-label">Category</label>
<div class="col-sm-8">
<input id="category" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="question" class="col-sm-4 control-label">Question</label>
<div class="col-sm-8">
<textarea id="question" rows="3" cols="40" class="form-control" disabled/>
</div>
</div>
<div class="form-group" id="choice_table">
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "getGameQuestion";
var userID = "";
setUserID(userID);
var PIN = "";
setPIN(PIN);
// get and validate form values
var questionID = document.getElementById("questionID").value;
if (questionID === ""){
showErrorModal("Question ID cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
questionID: questionID
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
QuestionDetails = responseObj.Content.ServiceResponse.QuestionDetails;
category = QuestionDetails.category;
question = QuestionDetails.question;
choices = QuestionDetails.choices;
// display data
document.getElementById("category").value = category;
document.getElementById("question").value = question;
var options = choices.split("&&");
var labels = ["a)", "b)", "c)", "d)", "e)"];
var htmlcode = "";
for (var i = 0; i < options.length; i++){
var option = options[i];
htmlcode += "<label for='option"+i+"' class='col-sm-4 control-label'>"+labels[i]+"</label>";
htmlcode += "<div class='col-sm-8'>";
htmlcode += "<textarea id='option"+i+"' rows='3' cols='40' class='form-control' disabled>"+options[i]+"</textarea>";
htmlcode += "</div>";
}
$("#choice_table").html(htmlcode);
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
You can download the "getGameQuestion" function below.
Created with the Personal Edition of HelpNDoc: Easy Qt Help documentation editor