Get Game Leaders
When the "Send" button is clicked, the webpage will perform basic validation,
then use the given details to call the API, with service name "getGameLeaders".
If there are no errors with the information provided, the webpage will proceed to
parse a JSON string from "getGameLeaders" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.

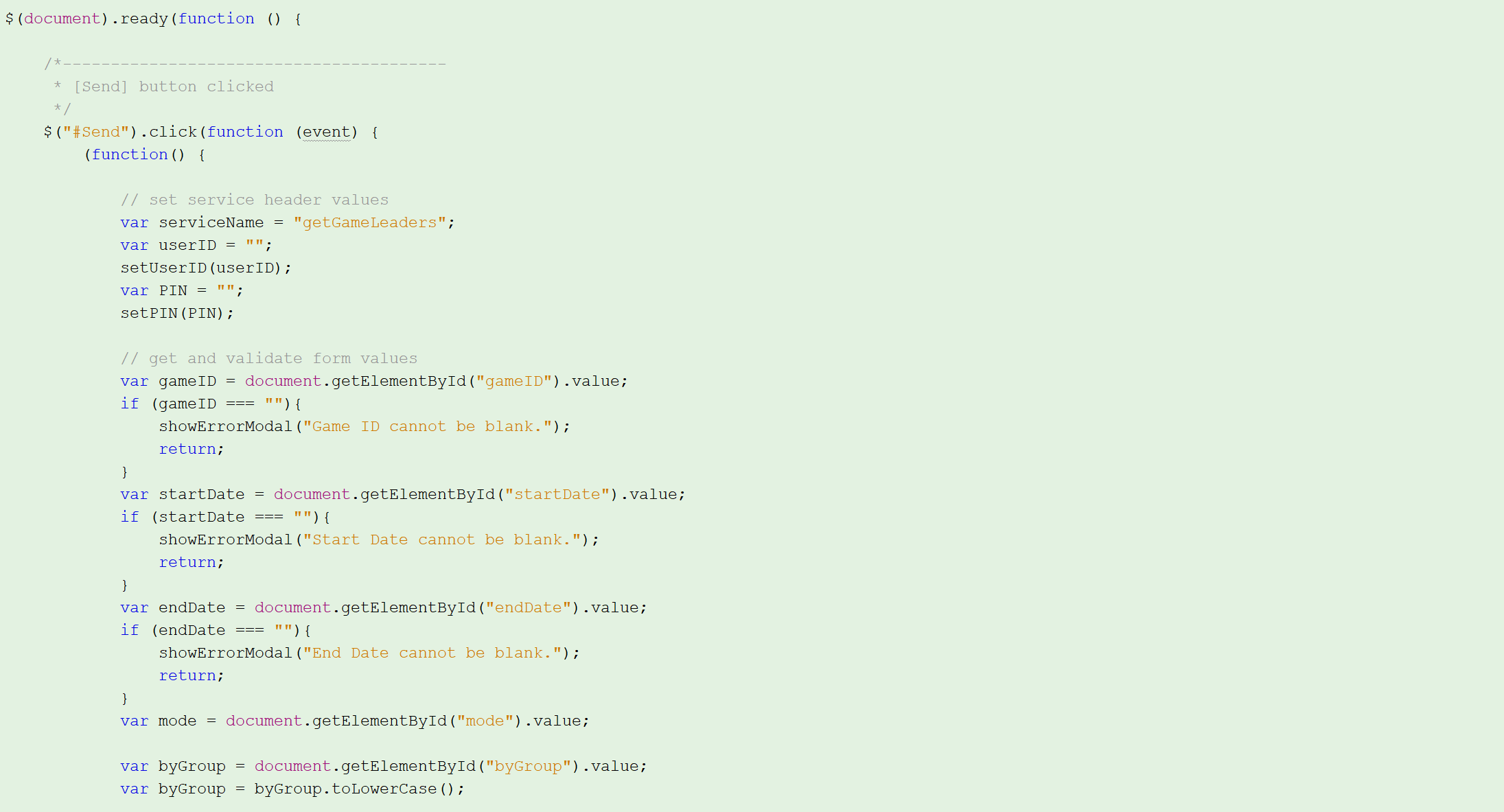
The serviceName is getGameLeaders.
And user does not require to enter userID and PIN.
Then the user will get and validate from the value. The user is required to enter value into the gameID, startDate, endDate, mode and byGroup.
If gameID contains a value, then the system will display all the data which refers to the value.
Else, if the user does not enter any values, the showErrorModel function will be called and display a message: Game ID cannot be blank.
If startDate contains a value, then the system will display all the data which refers to the value.
Else, if the user does not enter any values, the showErrorModel function will be called and display a message: Start Date cannot be blank.
If endDate contains a value, then the system will display all the data which refers to the value.
Else, if the user does not enter any values, the showErrorModel function will be called and display a message: End Date cannot be blank.

This code required data variable from Jsp, please refer to getUserID&getPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button

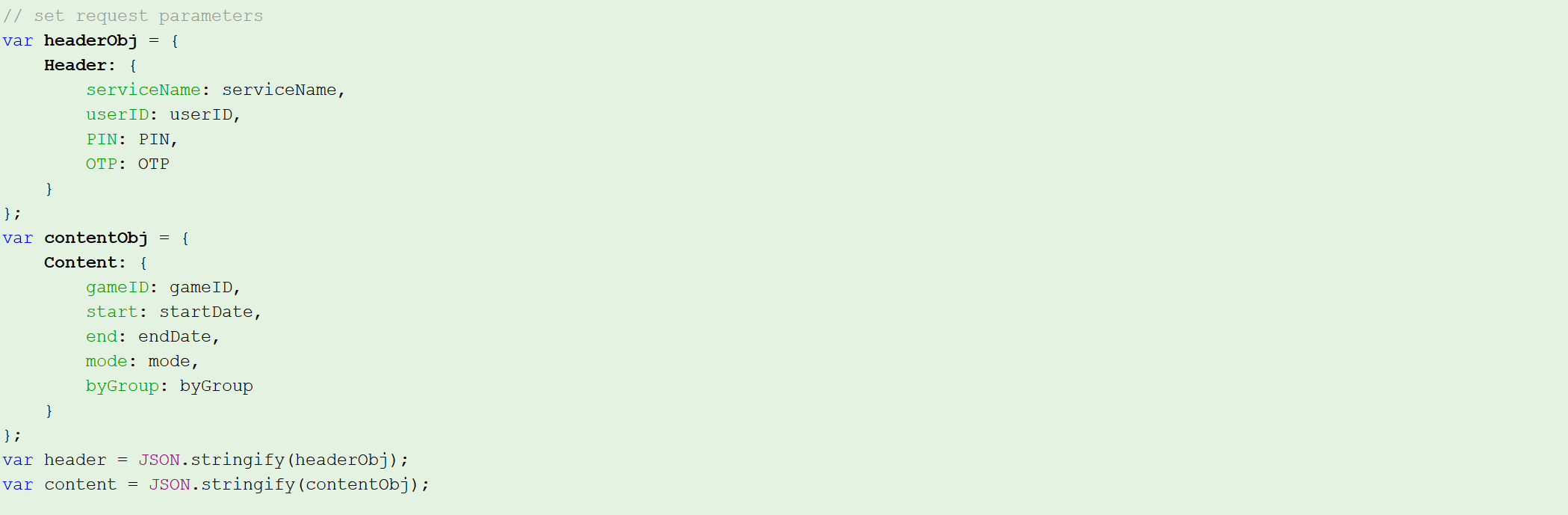
Then we will set some request parameters:
headerObj contains:
contentObj contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable from Jsp, please refer to Jsp above.
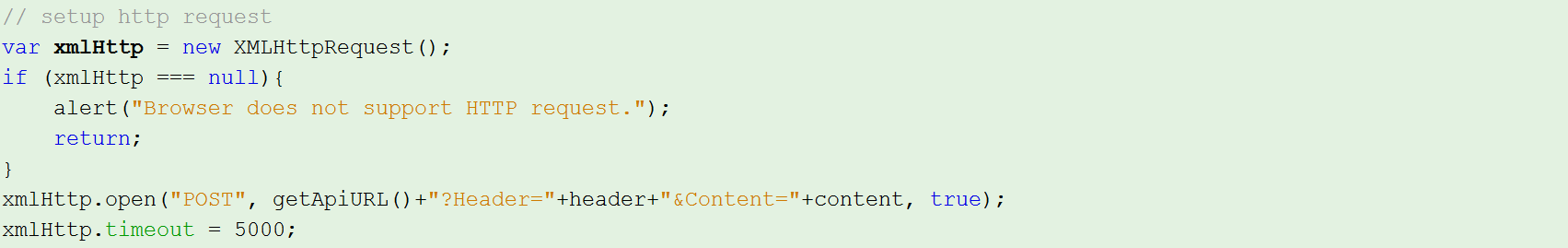
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
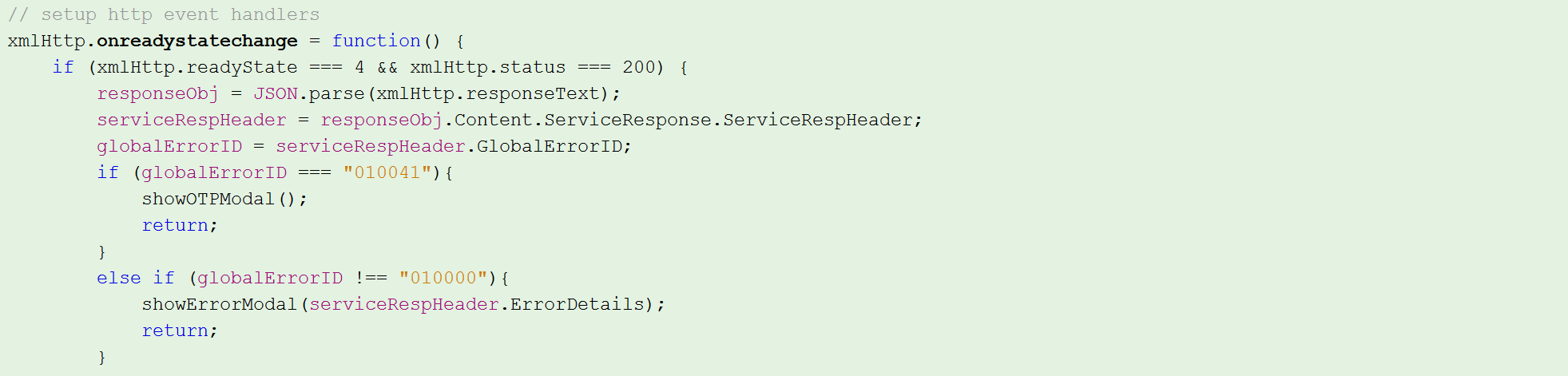
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
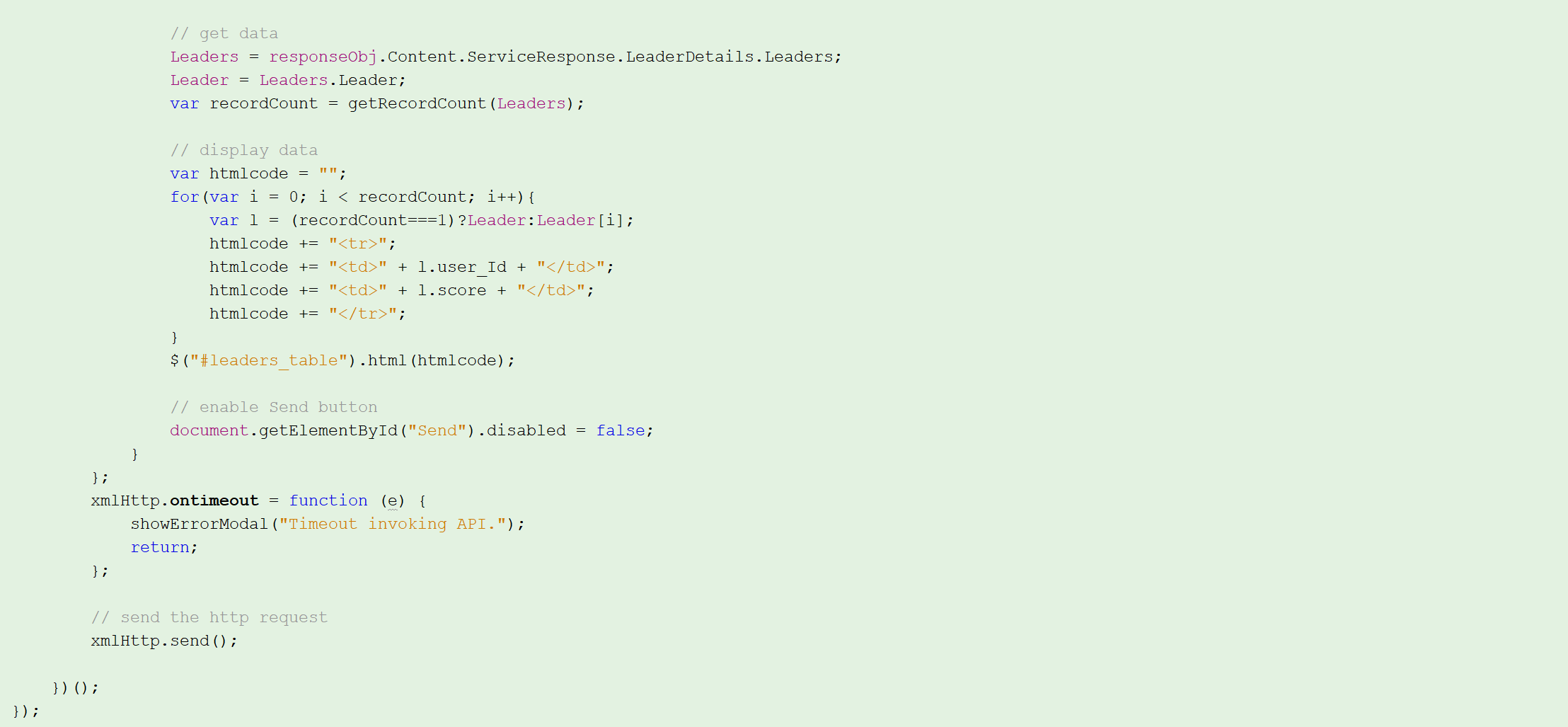
Get all the necessary data.
Display all the necessary data.
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Button will be disabled when there is an error occurs.

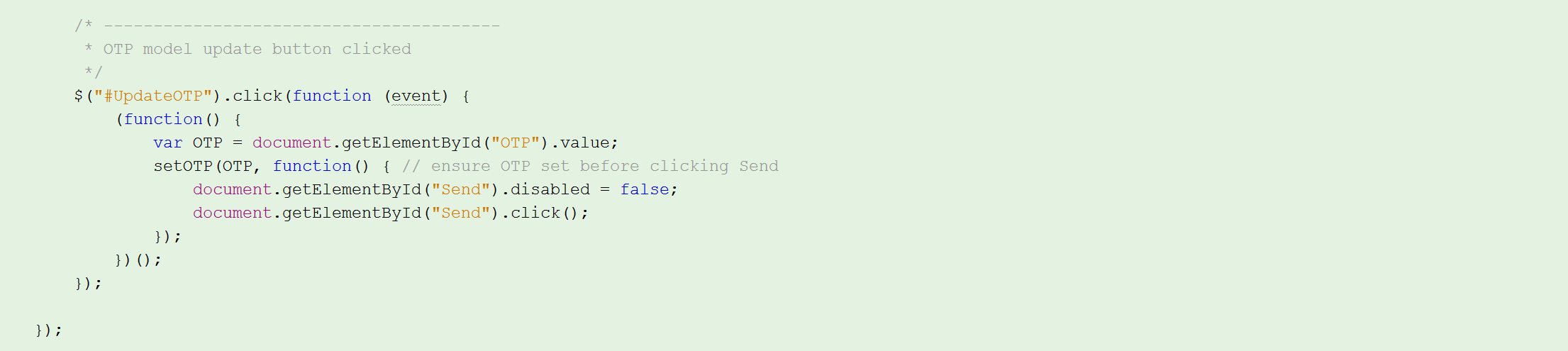
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
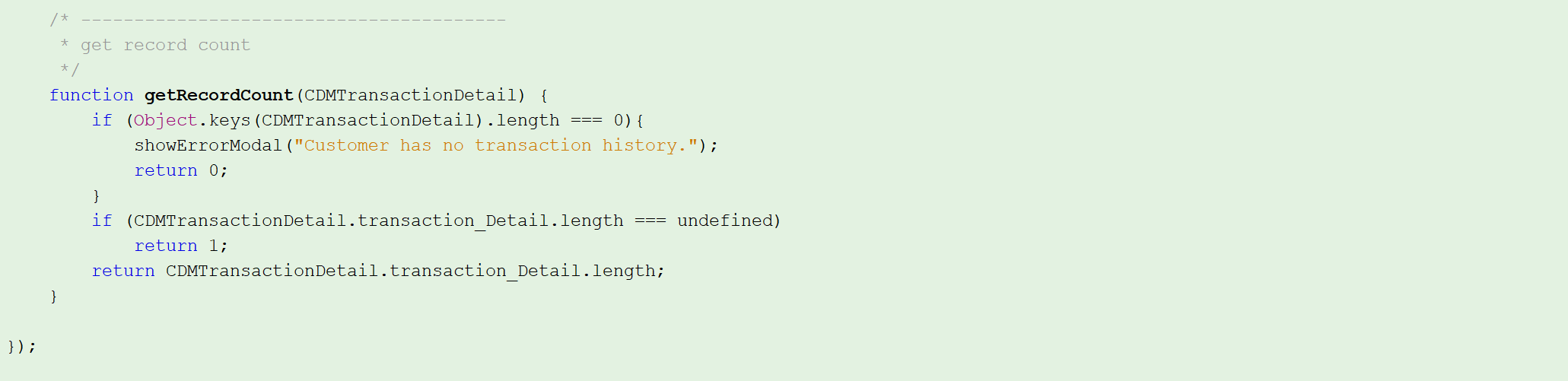
Create a function "getRecordCount"
Lastly, for the “getRecordCount” function, If the length of the CDMTransactionDetail is equal to 0(there is nothing in the CDMTransactionDetail), another function will be called: “showErrorModal”, an error will be displayed “Customer has no transaction history.”. If the length of the CDMTransactionDetail.transaction_Detail is equal to undefined, it will return 1 and the length of the transaction_Detail within the CDMTransactionDetail.

This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Overview of GetGameLeaders
<h2 class="page-header" style="color:#937851">Get Game Leaders</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="gameID" class="col-sm-4 control-label">Game ID</label>
<div class="col-sm-4">
<input id="gameID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="startDate" class="col-sm-4 control-label">Start Date</label>
<div class="col-sm-4">
<input id="startDate" type="text" class="form-control"/>
</div>
<a href="#" data-toggle="tooltip" data-placement="top" title="YYYY-MM-DD HH:MM:SS">See format</a>
</div>
<div class="form-group">
<label for="endDate" class="col-sm-4 control-label">End Date</label>
<div class="col-sm-4">
<input id="endDate" type="text" class="form-control"/>
</div>
<a href="#" data-toggle="tooltip" data-placement="top" title="YYYY-MM-DD HH:MM:SS">See format</a>
</div>
<div class="form-group">
<label for="mode" class="col-sm-4 control-label">Mode</label>
<div class="col-sm-4">
<input id="mode" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="byGroup" class="col-sm-4 control-label">By Group</label>
<div class="col-sm-4">
<select id="byGroup">
<option>TRUE</option>
<option>FALSE</option>
</select>
</div>
</div>
</form>
</div>
</div>
<!-- show table
======================================== -->
<div class="container">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<table class="table table-striped col-md-12 well">
<thead>
<tr>
<th>User ID</th>
<th>Score</th>
</tr>
</thead>
<tbody id="leaders_table">
</tbody>
</table>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "getGameLeaders";
var userID = "";
setUserID(userID);
var PIN = "";
setPIN(PIN);
// get and validate form values
var gameID = document.getElementById("gameID").value;
if (gameID === ""){
showErrorModal("Game ID cannot be blank.");
return;
}
var startDate = document.getElementById("startDate").value;
if (startDate === ""){
showErrorModal("Start Date cannot be blank.");
return;
}
var endDate = document.getElementById("endDate").value;
if (endDate === ""){
showErrorModal("End Date cannot be blank.");
return;
}
var mode = document.getElementById("mode").value;
var byGroup = document.getElementById("byGroup").value;
var byGroup = byGroup.toLowerCase();
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
gameID: gameID,
start: startDate,
end: endDate,
mode: mode,
byGroup: byGroup
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
Leaders = responseObj.Content.ServiceResponse.LeaderDetails.Leaders;
Leader = Leaders.Leader;
var recordCount = getRecordCount(Leaders);
// display data
var htmlcode = "";
for(var i = 0; i < recordCount; i++){
var l = (recordCount===1)?Leader:Leader[i];
htmlcode += "<tr>";
htmlcode += "<td>" + l.user_Id + "</td>";
htmlcode += "<td>" + l.score + "</td>";
htmlcode += "</tr>";
}
$("#leaders_table").html(htmlcode);
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
/* ----------------------------------------
* get record count
*/
function getRecordCount(Leaders) {
if (Object.keys(Leaders).length === 0){
showErrorModal("There are no leaders.");
return 0;
}
if (Leaders.Leader.length === undefined)
return 1;
return Leaders.Leader.length;
}
});
</script>
You can download the "getGameLeaders" function below.
Created with the Personal Edition of HelpNDoc: Easily create EBooks