Send SMS
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
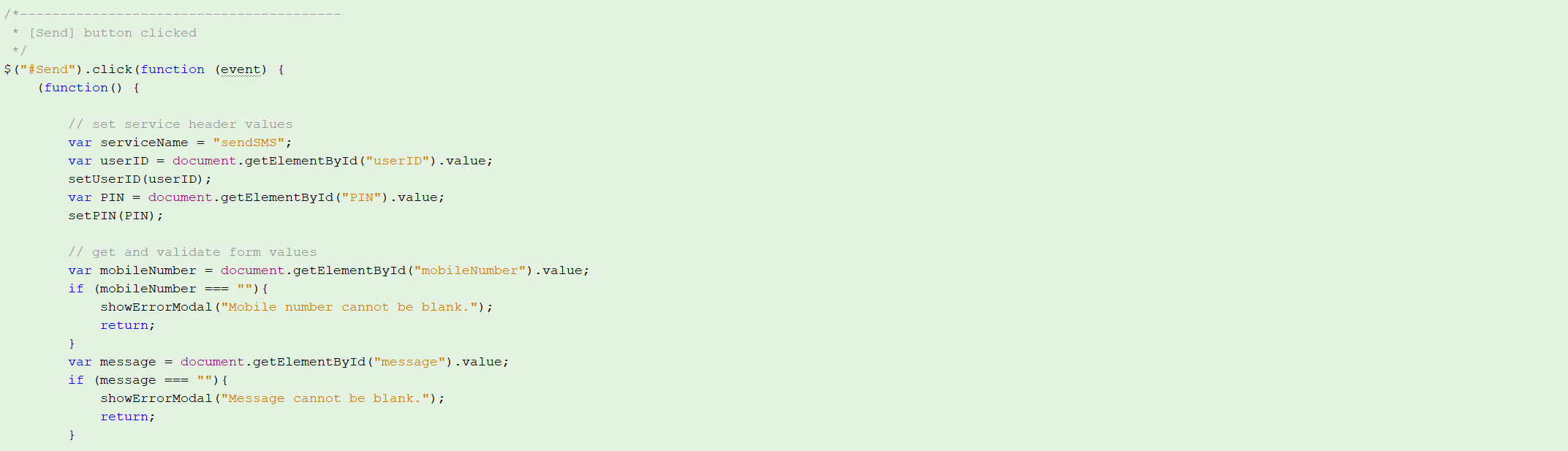
We will create a function and a header. The header will contain servicename, userID, PIN.
Then we will get and validate those values we have so far. We will create a variable:
If the mobileNumber is equal to nothing, the error will be displayed as "Mobile Number cannot be blank."
If the message is equal to nothing, the error will be displayed as "Message cannot be blank."

This code required data variable from Jsp, please refer to getUserID&getPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button

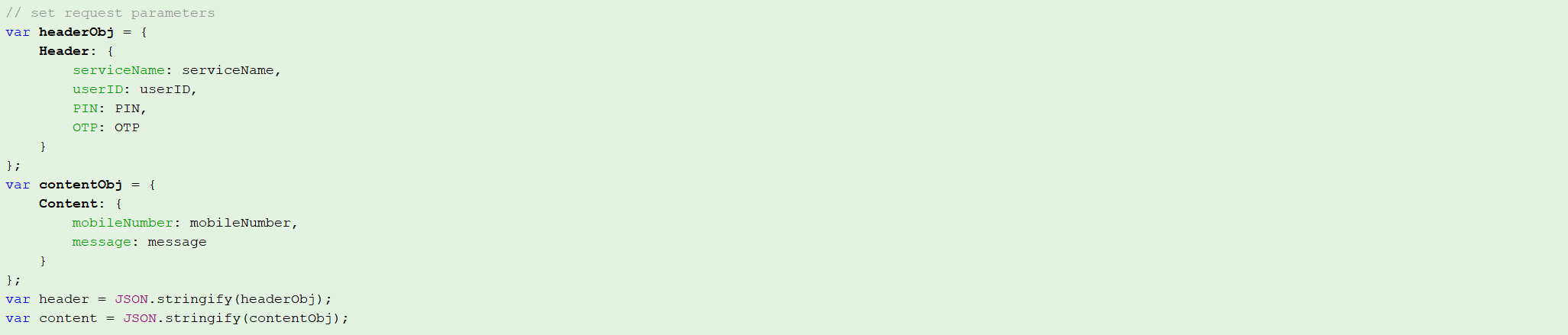
Then we will set some request parameters:
headerObj contains:
contentObj contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable from Jsp, please refer to Jsp above.
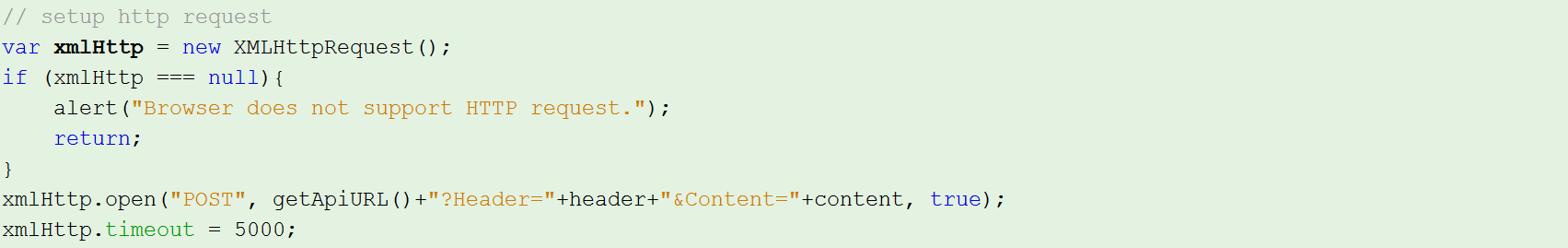
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
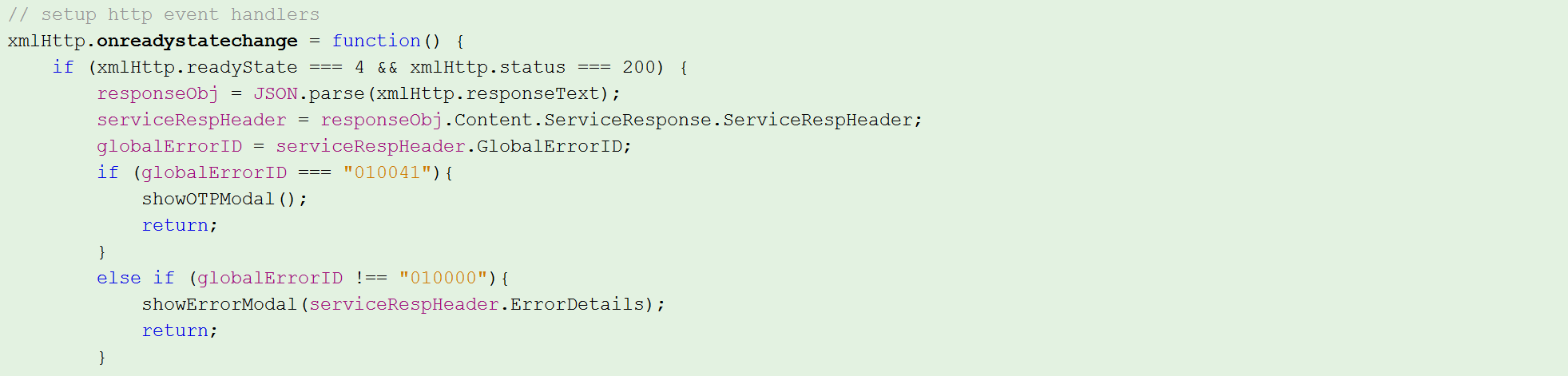
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Display all the necessary data.

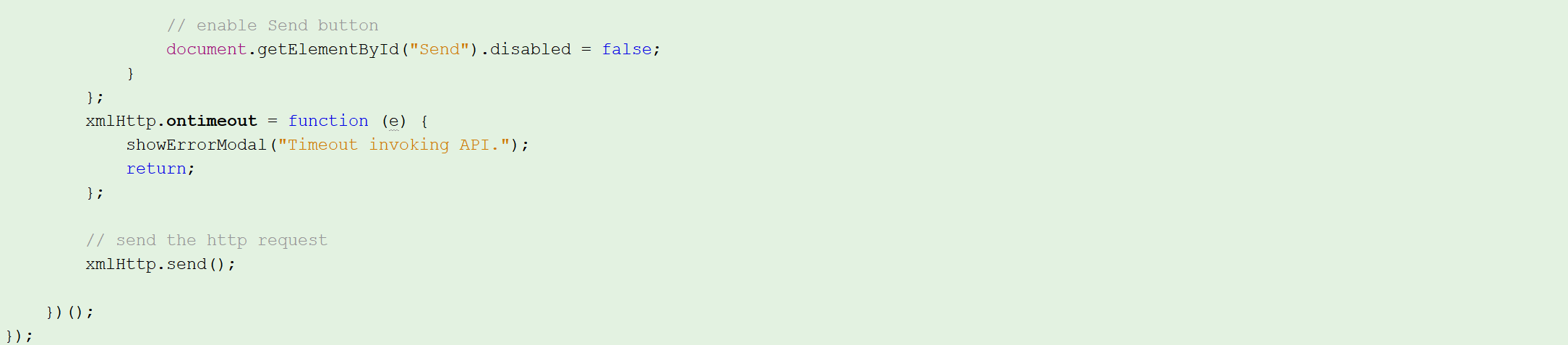
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
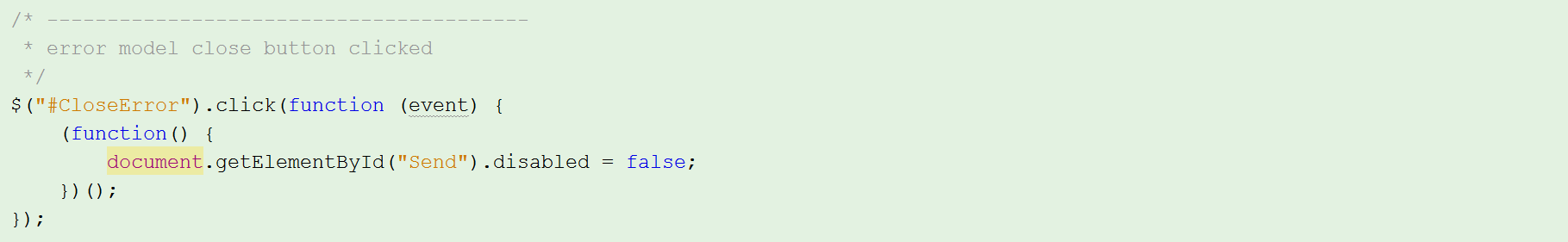
Button will be disabled when there is an error occurs.

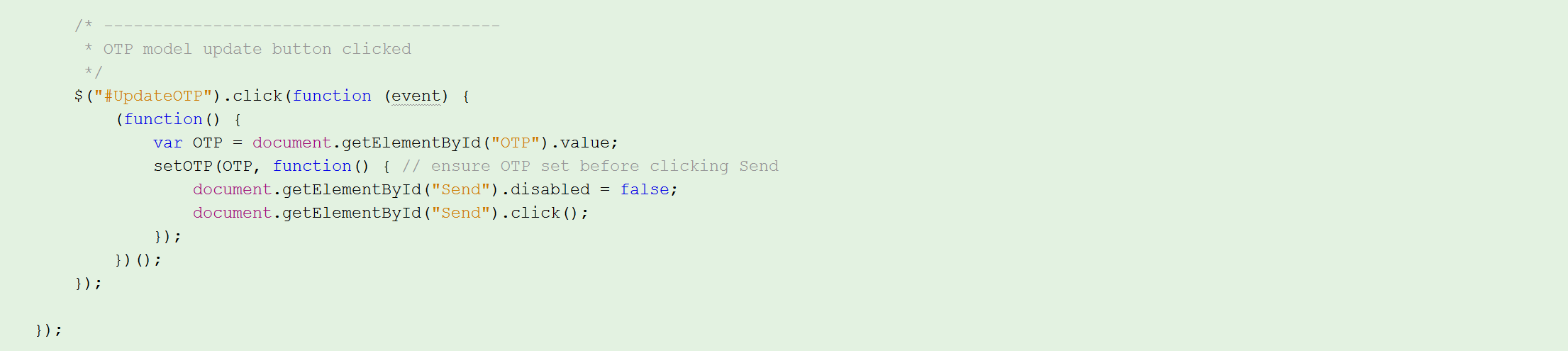
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of sendSMS
<h2 class="page-header" style="color:#937851">Send SMS</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="mobileNumber" class="col-sm-4 control-label">Mobile Number</label>
<div class="col-sm-4">
<input id="mobileNumber" type="text" class="form-control"/>
</div>
<b>(requires country code at the front)</b>
</div>
<div class="form-group">
<label for="message" class="col-sm-4 control-label">Message</label>
<div class="col-sm-4">
<input id="message" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="status" class="col-sm-4 control-label">Status</label>
<div class="col-sm-4">
<input id="status" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "sendSMS";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// get and validate form values
var mobileNumber = document.getElementById("mobileNumber").value;
if (mobileNumber === ""){
showErrorModal("Mobile number cannot be blank.");
return;
}
var message = document.getElementById("message").value;
if (message === ""){
showErrorModal("Message cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
mobileNumber: mobileNumber,
message: message
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// display data
document.getElementById("status").value = "Message sent.";
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
You can download the "sendSMS" function below.
Created with the Personal Edition of HelpNDoc: Full-featured Kindle eBooks generator