Apply For Loan
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
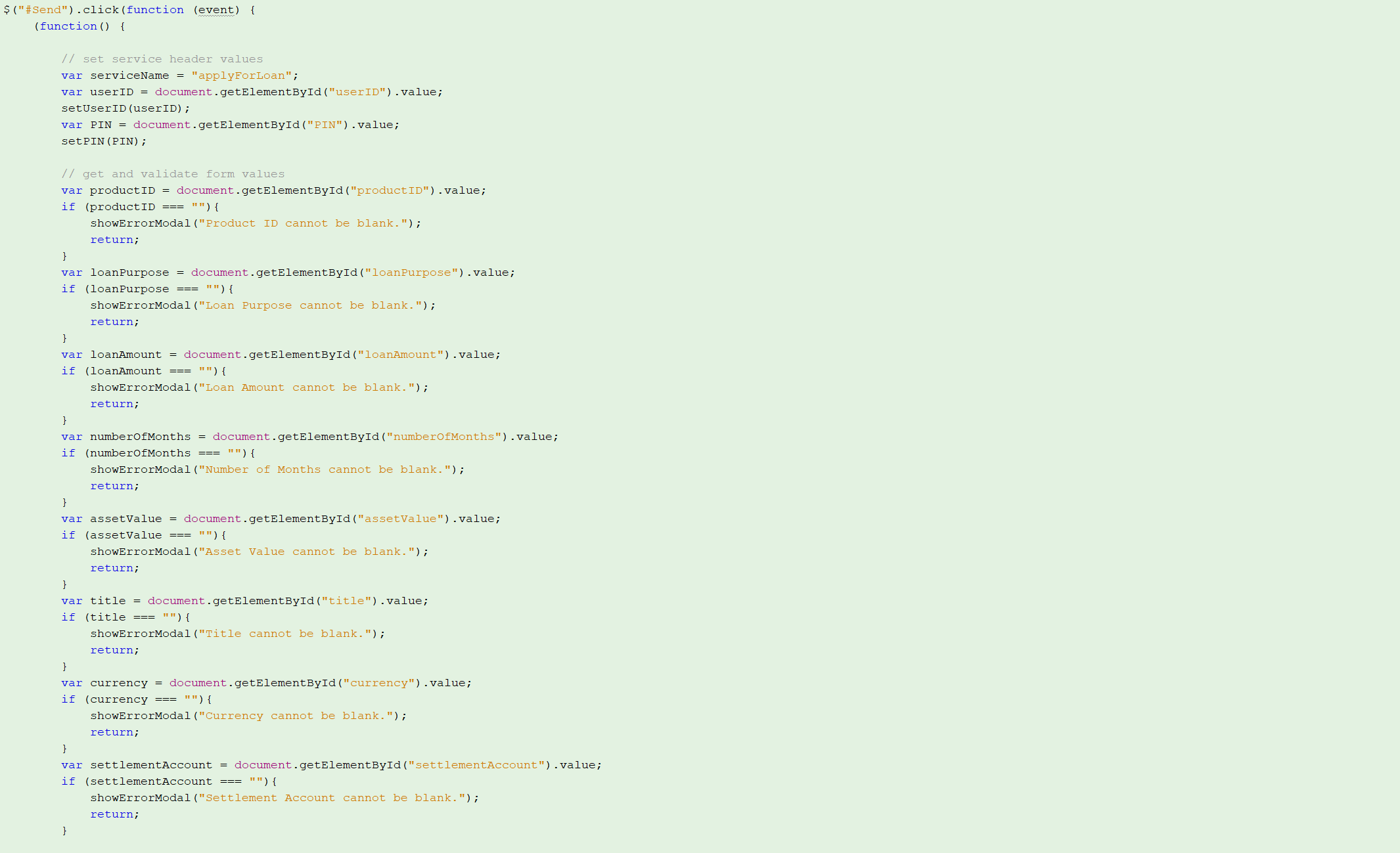
We will create a function and a header. The header will contain servicename, userID, PIN.
serviceName: applyForLoan

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button

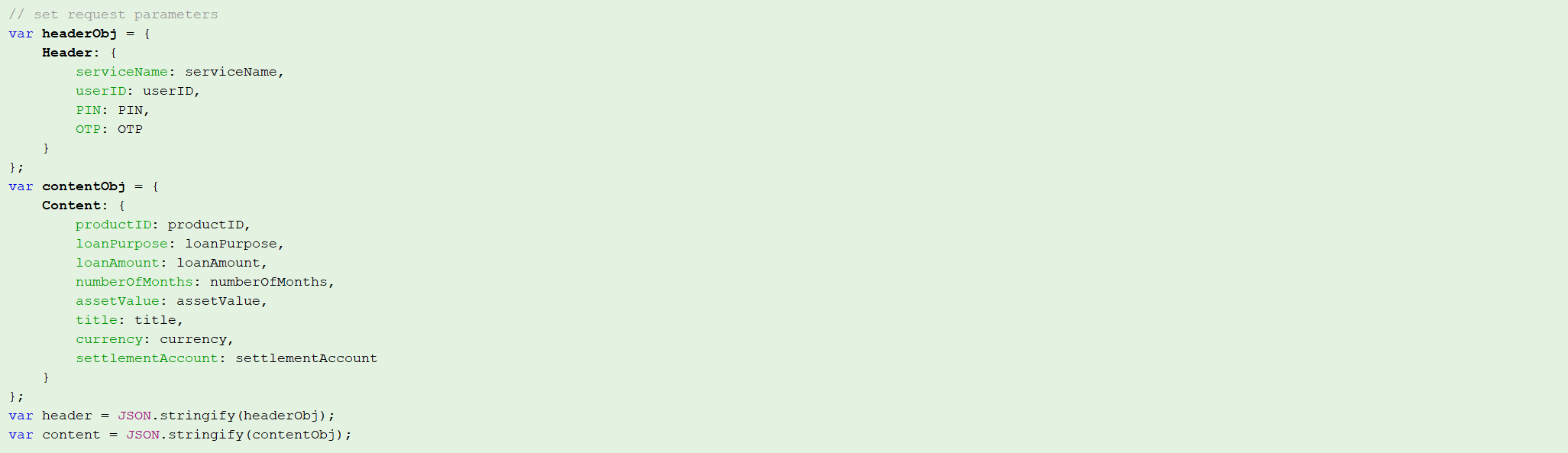
Then we will set some request parameters:
headerObj contains:
contentObj contains:

This code required data variable from Jsp, please refer to Jsp above.
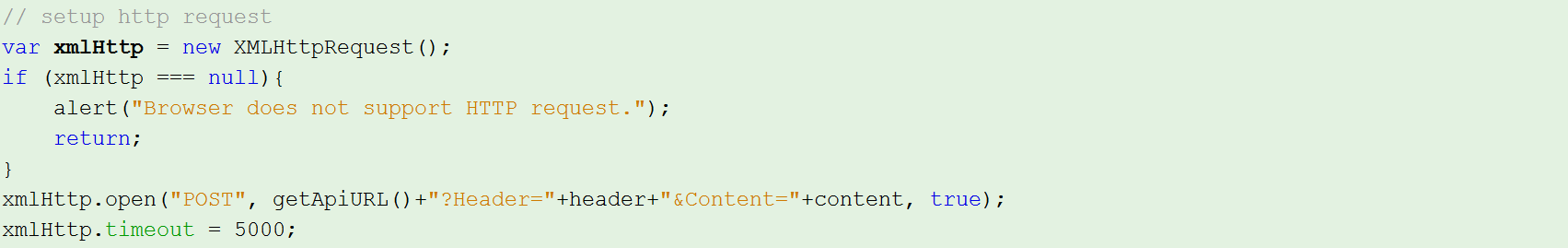
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
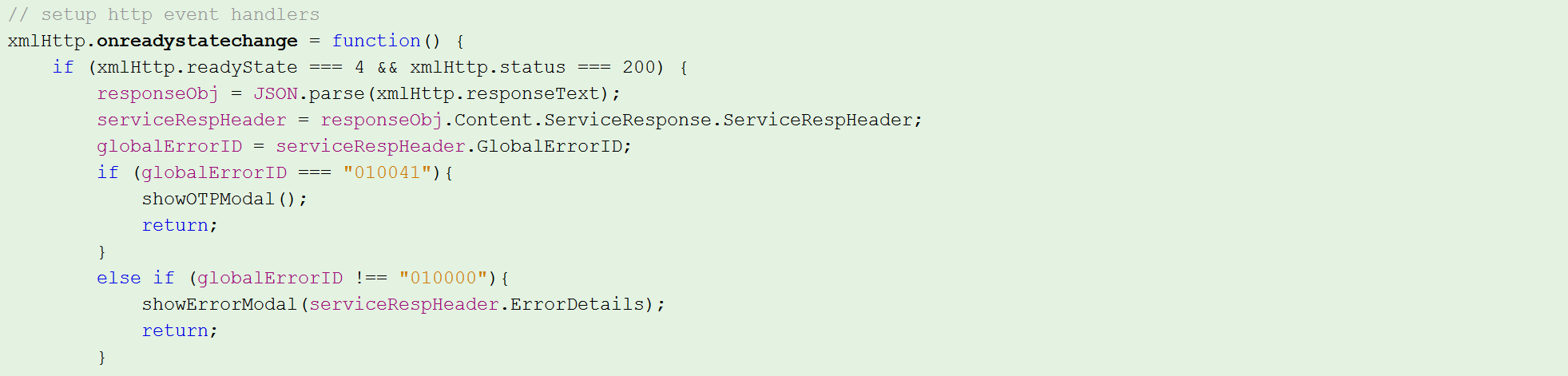
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Get all the necessary data.
![]()
Display all the necessary data.
![]()
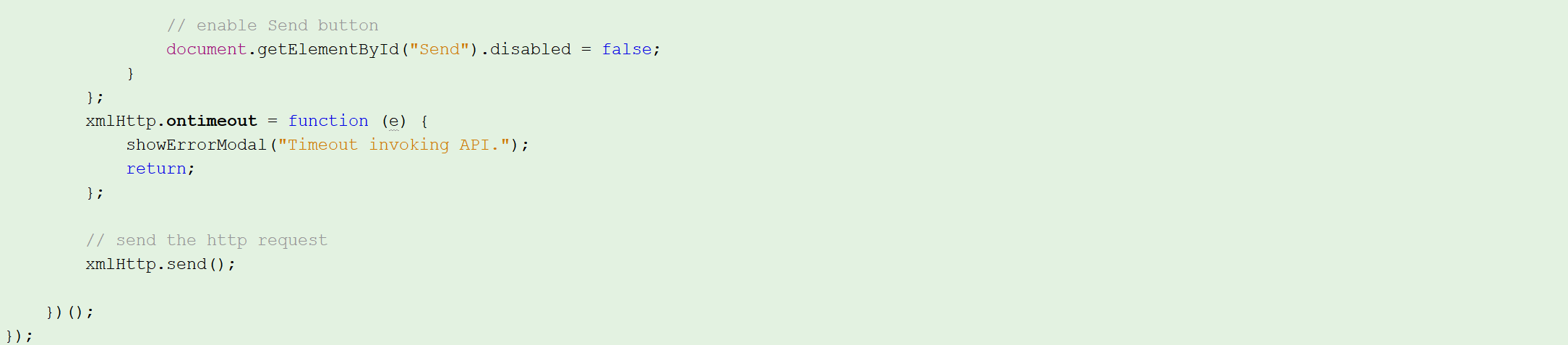
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Button will be disabled when there is an error occurs.

OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of Apply For Loan
<h2 class="page-header" style="color:#937851">Apply For Loan</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="productID" class="col-sm-4 control-label">Product ID</label>
<div class="col-sm-4">
<input id="productID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="loanPurpose" class="col-sm-4 control-label">Loan Purpose</label>
<div class="col-sm-4">
<input id="loanPurpose" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="loanAmount" class="col-sm-4 control-label">Loan Amount</label>
<div class="col-sm-4">
<input id="loanAmount" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="numberOfMonths" class="col-sm-4 control-label">Number of Months</label>
<div class="col-sm-4">
<input id="numberOfMonths" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="assetValue" class="col-sm-4 control-label">Asset Value</label>
<div class="col-sm-4">
<input id="assetValue" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-4 control-label">Title</label>
<div class="col-sm-4">
<input id="title" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="currency" class="col-sm-4 control-label">currency</label>
<div class="col-sm-4">
<input id="currency" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="settlementAccount" class="col-sm-4 control-label">Settlement Account</label>
<div class="col-sm-4">
<input id="settlementAccount" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="accountID" class="col-sm-4 control-label">Account ID</label>
<div class="col-sm-4">
<input id="accountID" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "applyForLoan";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// get and validate form values
var productID = document.getElementById("productID").value;
if (productID === ""){
showErrorModal("Product ID cannot be blank.");
return;
}
var loanPurpose = document.getElementById("loanPurpose").value;
if (loanPurpose === ""){
showErrorModal("Loan Purpose cannot be blank.");
return;
}
var loanAmount = document.getElementById("loanAmount").value;
if (loanAmount === ""){
showErrorModal("Loan Amount cannot be blank.");
return;
}
var numberOfMonths = document.getElementById("numberOfMonths").value;
if (numberOfMonths === ""){
showErrorModal("Number of Months cannot be blank.");
return;
}
var assetValue = document.getElementById("assetValue").value;
if (assetValue === ""){
showErrorModal("Asset Value cannot be blank.");
return;
}
var title = document.getElementById("title").value;
if (title === ""){
showErrorModal("Title cannot be blank.");
return;
}
var currency = document.getElementById("currency").value;
if (currency === ""){
showErrorModal("Currency cannot be blank.");
return;
}
var settlementAccount = document.getElementById("settlementAccount").value;
if (settlementAccount === ""){
showErrorModal("Settlement Account cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
productID: productID,
loanPurpose: loanPurpose,
loanAmount: loanAmount,
numberOfMonths: numberOfMonths,
assetValue: assetValue,
title: title,
currency: currency,
settlementAccount: settlementAccount
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
accountID = responseObj.Content.ServiceResponse.accountID._content_;
// display data
document.getElementById("accountID").value = accountID;
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
You can download the "Apply For Loan" function below.
Created with the Personal Edition of HelpNDoc: Easy to use tool to create HTML Help files and Help web sites