Get Standing Instruction List
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
We will create a function and a header. The header will contain servicename, userID, PIN.
serviceName: getStandingInstructionList

This code required data variable from Jsp, please refer to setUserID&setPIN above.
We will disable Send button

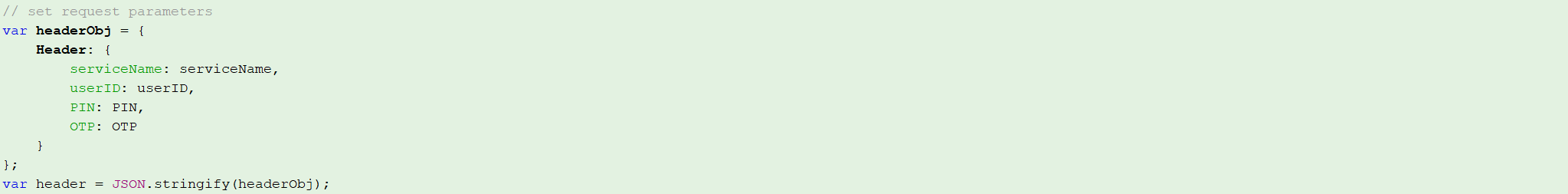
Then we will set some request parameters:
headerObj contains:

This code required data variable from Jsp, please refer to Jsp above.
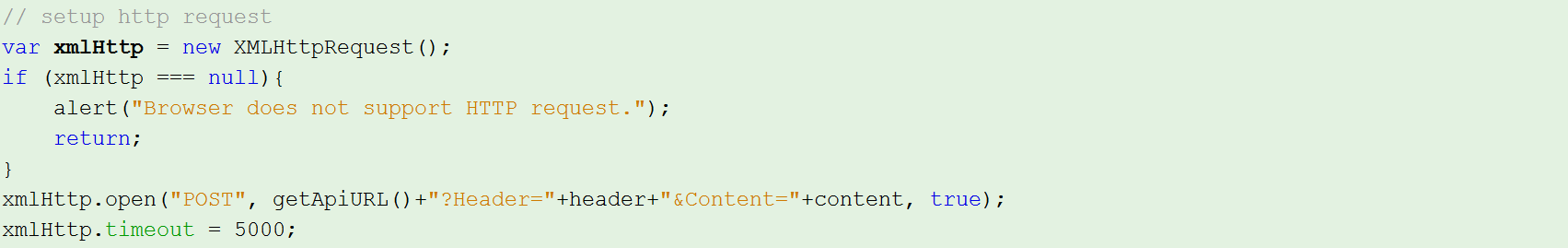
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
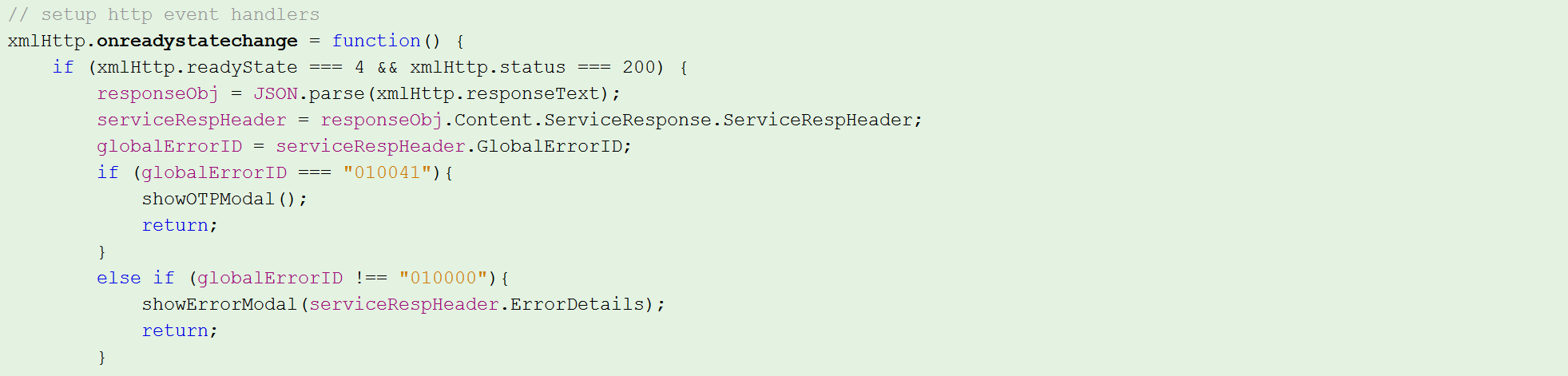
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
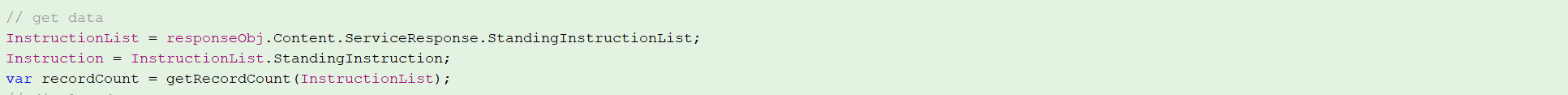
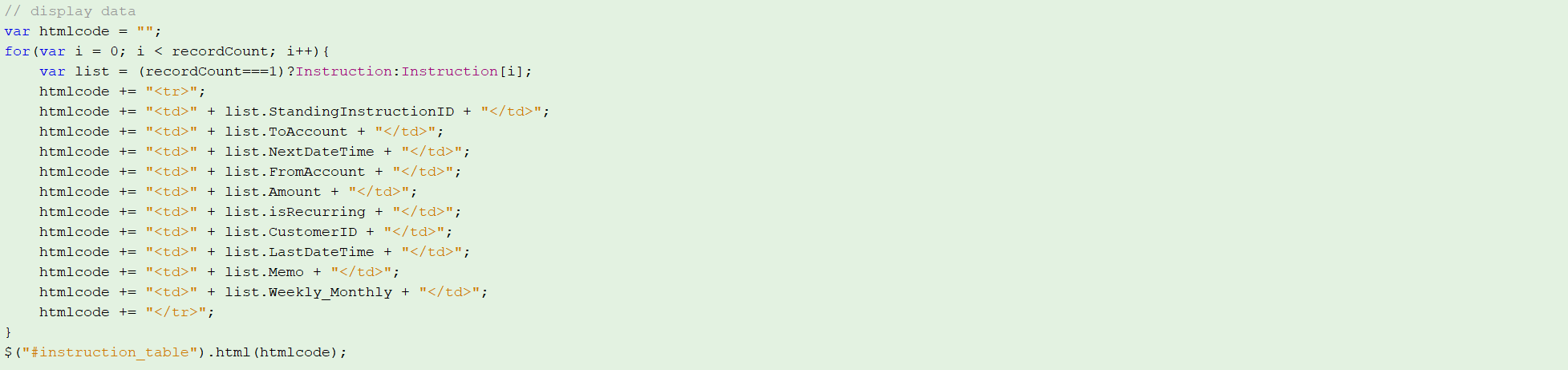
Get all the necessary data.

Display all the necessary data.

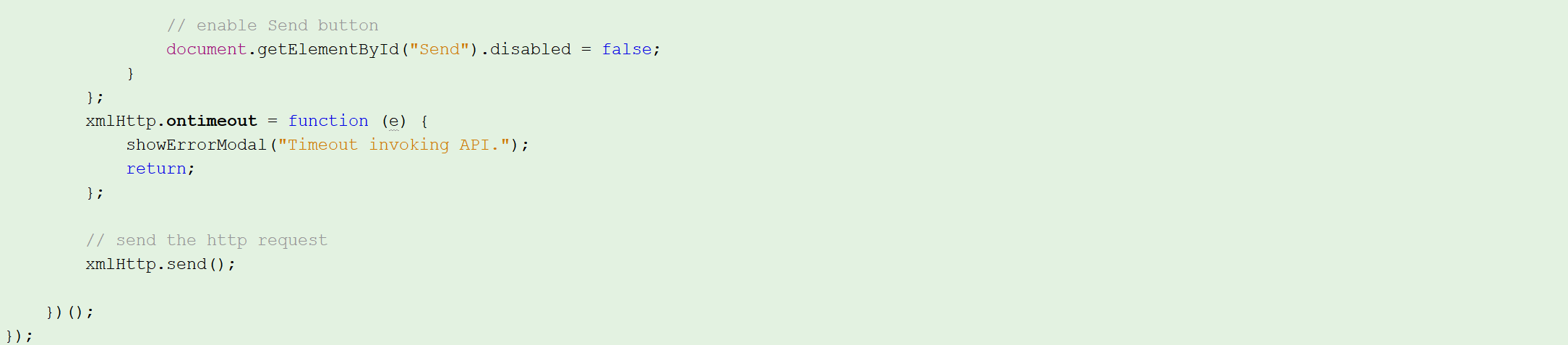
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
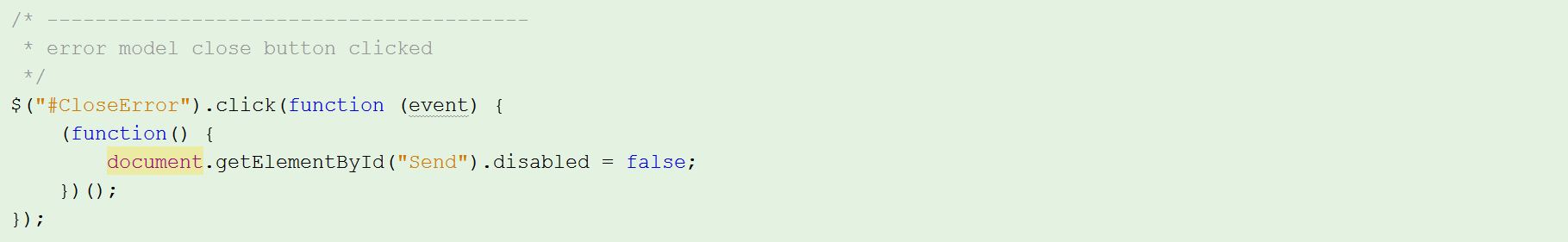
Button will be disabled when there is an error occurs.

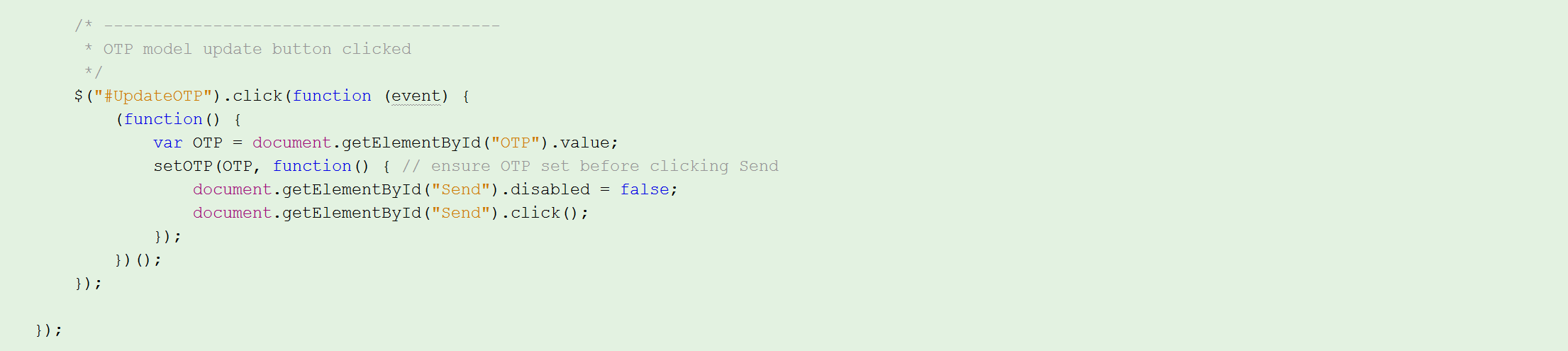
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
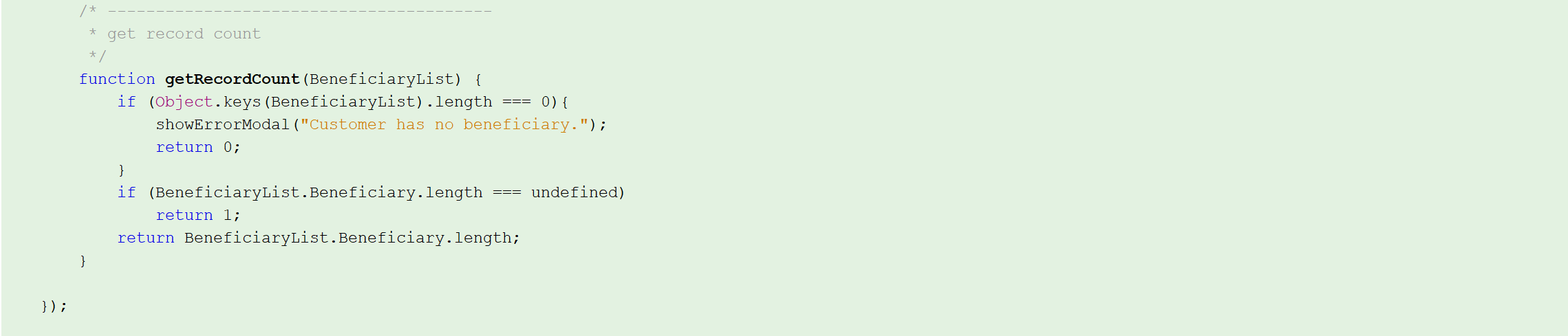
Create a function "getRecordCount"
Lastly, for the “getRecordCount” function, If the length of the AuthorizationList is equal to 0(there is nothing in the AuthorizationList), another function will be called: “showErrorModal”, an error will be displayed “Customer has no accounts”. If the length of the AuthorizationList is equal to undefined, it will return 1 and the length of the Authorization within the AuthorizationList.

This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Overview of Get Standing Instruction List
<h2 class="page-header" style="color:#937851">Get Customer Accounts</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
</form>
<div class="row">
<div class="col-md-12">
<hr style="margin-top: 0px; margin-bottom: 20px;">
</div>
</div>
</div>
</div>
<!-- show table
======================================== -->
<div class="container">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<table class="table table-striped col-md-12 well">
<thead>
<tr>
<th>Standing Instruction ID</th>
<th>To Account</th>
<th>Next Date Time</th>
<th>From Account</th>
<th>Amount</th>
<th>Recurring</th>
<th>Customer ID</th>
<th>Last Date Time</th>
<th>Memo</th>
<th>Weekly_Monthly</th>
</tr>
</thead>
<tbody id="instruction_table">
</tbody>
</table>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "getStandingInstructionList";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// disable Send button
document.getElementById("Send").disabled = true;
$("#instruction_table").html("");
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var header = JSON.stringify(headerObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
InstructionList = responseObj.Content.ServiceResponse.StandingInstructionList;
Instruction = InstructionList.StandingInstruction;
var recordCount = getRecordCount(InstructionList);
// display data
var htmlcode = "";
for(var i = 0; i < recordCount; i++){
var list = (recordCount===1)?Instruction:Instruction[i];
htmlcode += "<tr>";
htmlcode += "<td>" + list.StandingInstructionID + "</td>";
htmlcode += "<td>" + list.ToAccount + "</td>";
htmlcode += "<td>" + list.NextDateTime + "</td>";
htmlcode += "<td>" + list.FromAccount + "</td>";
htmlcode += "<td>" + list.Amount + "</td>";
htmlcode += "<td>" + list.isRecurring + "</td>";
htmlcode += "<td>" + list.CustomerID + "</td>";
htmlcode += "<td>" + list.LastDateTime + "</td>";
htmlcode += "<td>" + list.Memo + "</td>";
htmlcode += "<td>" + list.Weekly_Monthly + "</td>";
htmlcode += "</tr>";
}
$("#instruction_table").html(htmlcode);
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
/* ----------------------------------------
* get record count
*/
function getRecordCount(InstructionList) {
if (Object.keys(InstructionList).length === 0){
showErrorModal("There is no standing instructions.");
return 0;
}
if (InstructionList.StandingInstruction.length === undefined)
return 1;
return InstructionList.StandingInstruction.length;
}
});
</script>
You can download the "getStandingInstructionList" function below.
Created with the Personal Edition of HelpNDoc: Easily create EPub books