Login Staff
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "loginStaff".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "loginStaff" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.

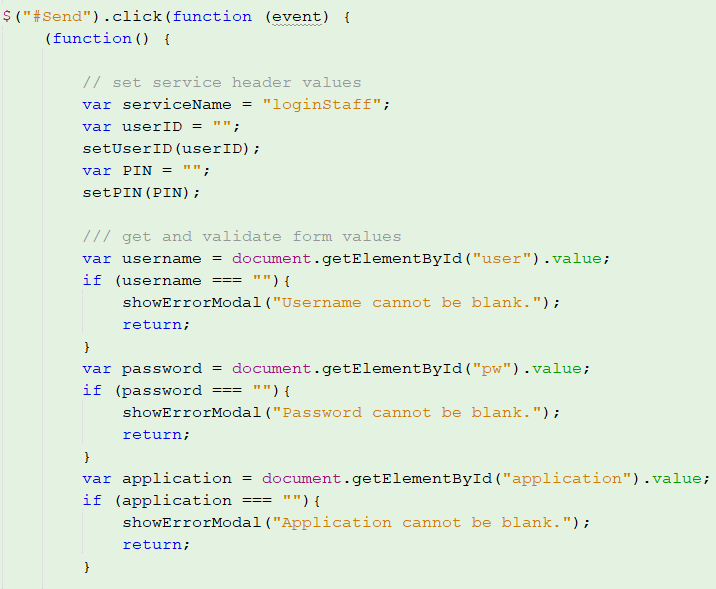
Create a function. Then we will get and validate those values we have so far.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
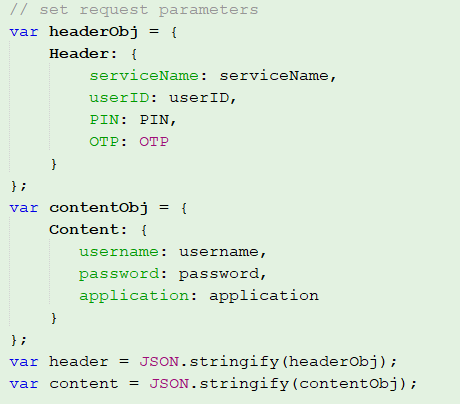
We will set a header and content object.
The header object contains:
The Content object contains:
Then will use JSON to convert headerObj into var header.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
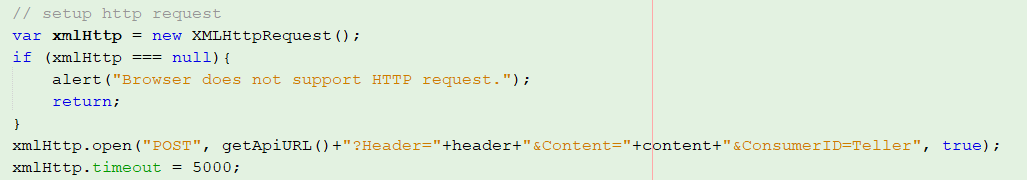
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
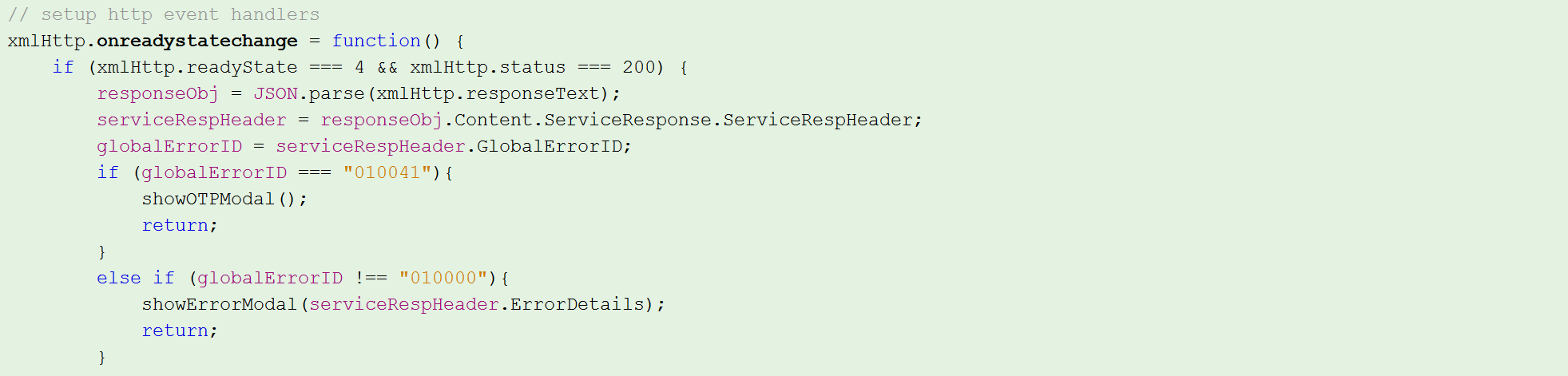
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
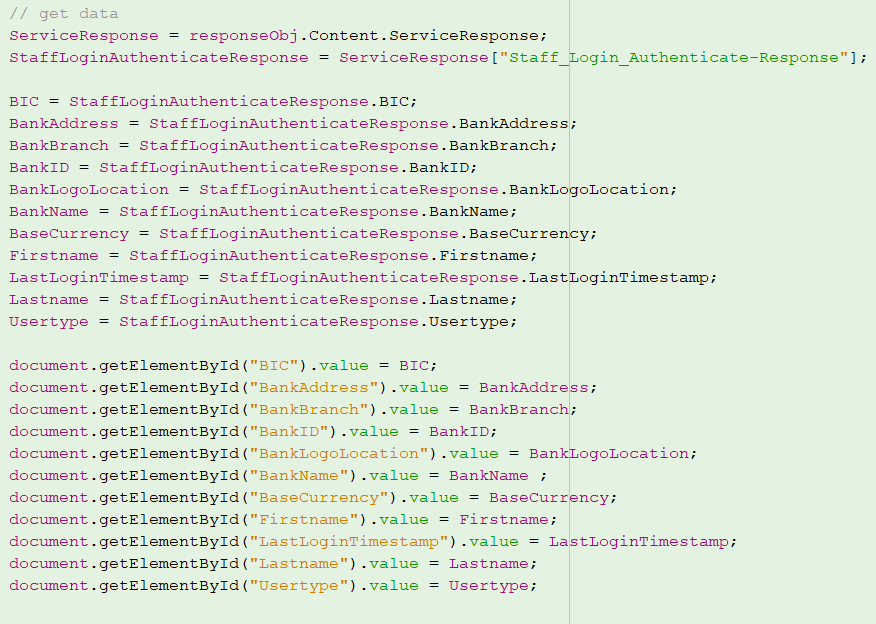
Get and Display all the necessary data.

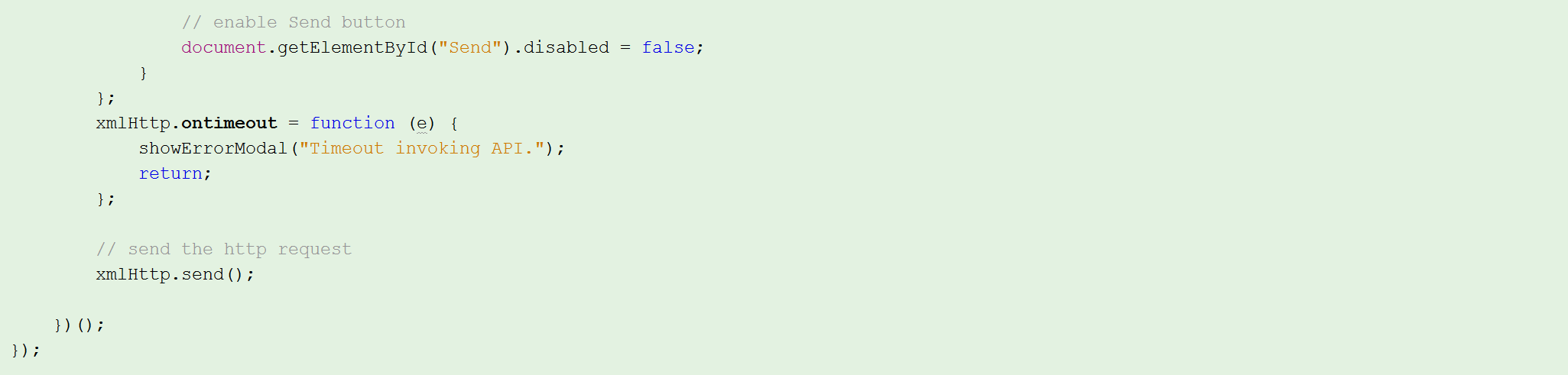
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
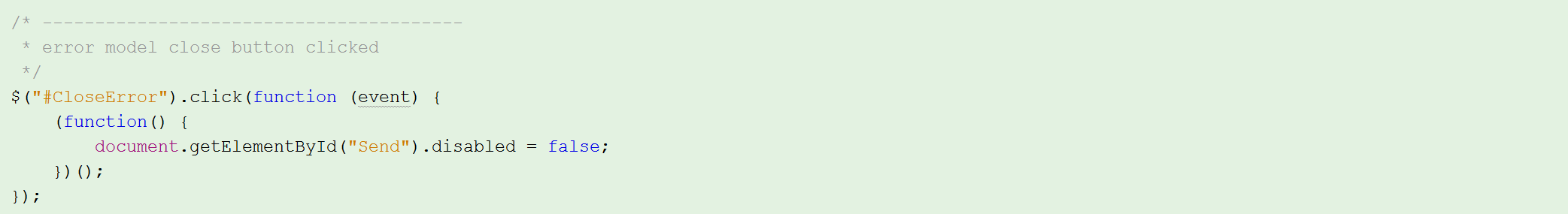
Button will be disabled when there is an error occurs.

OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of “Login Staff” function
<h2 class="page-header" style="color:#937851">Login Staff</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="user" class="col-sm-4 control-label">Username</label>
<div class="col-sm-4">
<input id="user" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="pw" class="col-sm-4 control-label">Password</label>
<div class="col-sm-4">
<input id="pw" type="Password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="application" class="col-sm-4 control-label">Application</label>
<div class="col-sm-4">
<input id="application" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="BIC" class="col-sm-4 control-label">BIC</label>
<div class="col-sm-4">
<input id="BIC" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BankAddress" class="col-sm-4 control-label">Bank Address</label>
<div class="col-sm-4">
<input id="BankAddress" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BankBranch" class="col-sm-4 control-label">BankBranch</label>
<div class="col-sm-4">
<input id="BankBranch" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BankID" class="col-sm-4 control-label">BankID</label>
<div class="col-sm-4">
<input id="BankID" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BankLogoLocation" class="col-sm-4 control-label">Bank Logo Location</label>
<div class="col-sm-4">
<input id="BankLogoLocation" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BankName" class="col-sm-4 control-label">Bank Name</label>
<div class="col-sm-4">
<input id="BankName" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BaseCurrency" class="col-sm-4 control-label">Base Currency</label>
<div class="col-sm-4">
<input id="BaseCurrency" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="Firstname" class="col-sm-4 control-label">First Name</label>
<div class="col-sm-4">
<input id="Firstname" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="LastLoginTimestamp" class="col-sm-4 control-label">Last Login Time Stamp</label>
<div class="col-sm-4">
<input id="LastLoginTimestamp" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="Lastname" class="col-sm-4 control-label">Last Name</label>
<div class="col-sm-4">
<input id="Lastname" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="Usertype" class="col-sm-4 control-label">User Type</label>
<div class="col-sm-4">
<input id="Usertype" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "loginStaff";
var userID = "";
setUserID(userID);
var PIN = "";
setPIN(PIN);
/// get and validate form values
var username = document.getElementById("user").value;
if (username === ""){
showErrorModal("Username cannot be blank.");
return;
}
var password = document.getElementById("pw").value;
if (password === ""){
showErrorModal("Password cannot be blank.");
return;
}
var application = document.getElementById("application").value;
if (application === ""){
showErrorModal("Application cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
username: username,
password: password,
application: application
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content+"&ConsumerID=Teller", true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
ServiceResponse = responseObj.Content.ServiceResponse;
StaffLoginAuthenticateResponse = ServiceResponse["Staff_Login_Authenticate-Response"];
BIC = StaffLoginAuthenticateResponse.BIC;
BankAddress = StaffLoginAuthenticateResponse.BankAddress;
BankBranch = StaffLoginAuthenticateResponse.BankBranch;
BankID = StaffLoginAuthenticateResponse.BankID;
BankLogoLocation = StaffLoginAuthenticateResponse.BankLogoLocation;
BankName = StaffLoginAuthenticateResponse.BankName;
BaseCurrency = StaffLoginAuthenticateResponse.BaseCurrency;
Firstname = StaffLoginAuthenticateResponse.Firstname;
LastLoginTimestamp = StaffLoginAuthenticateResponse.LastLoginTimestamp;
Lastname = StaffLoginAuthenticateResponse.Lastname;
Usertype = StaffLoginAuthenticateResponse.Usertype;
document.getElementById("BIC").value = BIC;
document.getElementById("BankAddress").value = BankAddress;
document.getElementById("BankBranch").value = BankBranch;
document.getElementById("BankID").value = BankID;
document.getElementById("BankLogoLocation").value = BankLogoLocation;
document.getElementById("BankName").value = BankName ;
document.getElementById("BaseCurrency").value = BaseCurrency;
document.getElementById("Firstname").value = Firstname;
document.getElementById("LastLoginTimestamp").value = LastLoginTimestamp;
document.getElementById("Lastname").value = Lastname;
document.getElementById("Usertype").value = Usertype;
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
Created with the Personal Edition of HelpNDoc: Easily create HTML Help documents