Verify Staff
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "verifyStaff".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "verifyStaff" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.

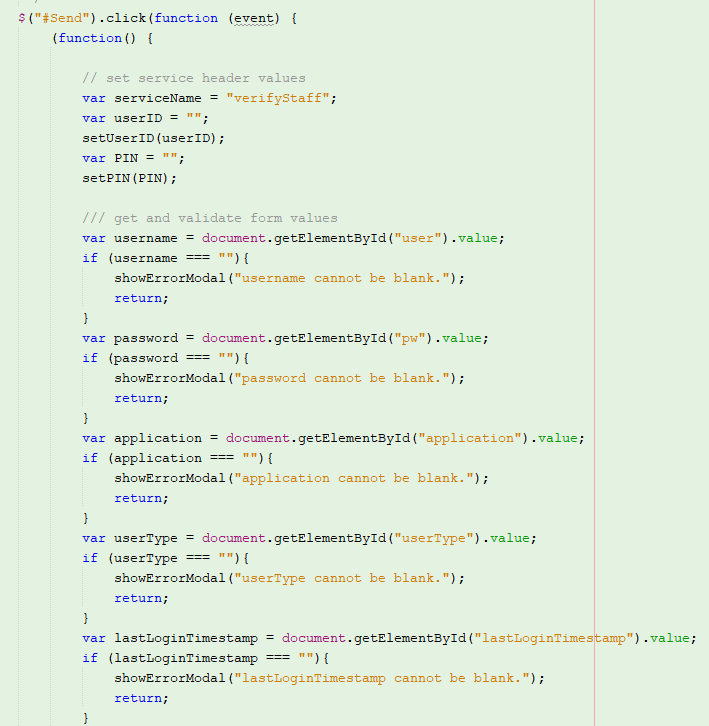
We will create a function. Then we will get and validate those values we have so far.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
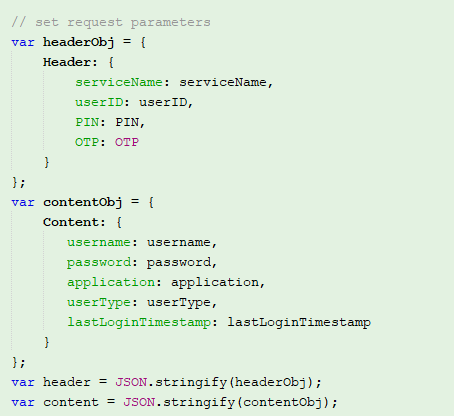
We will set a header and content object
.
The header object contains:
The Content object contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
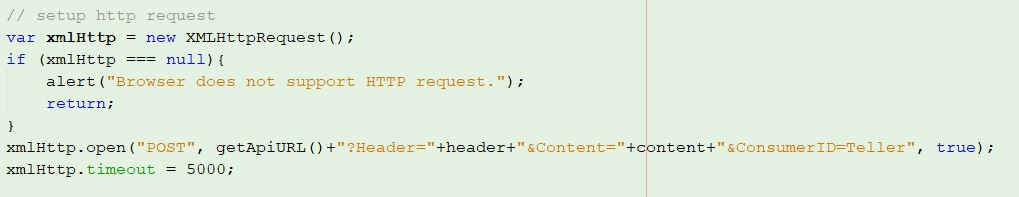
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
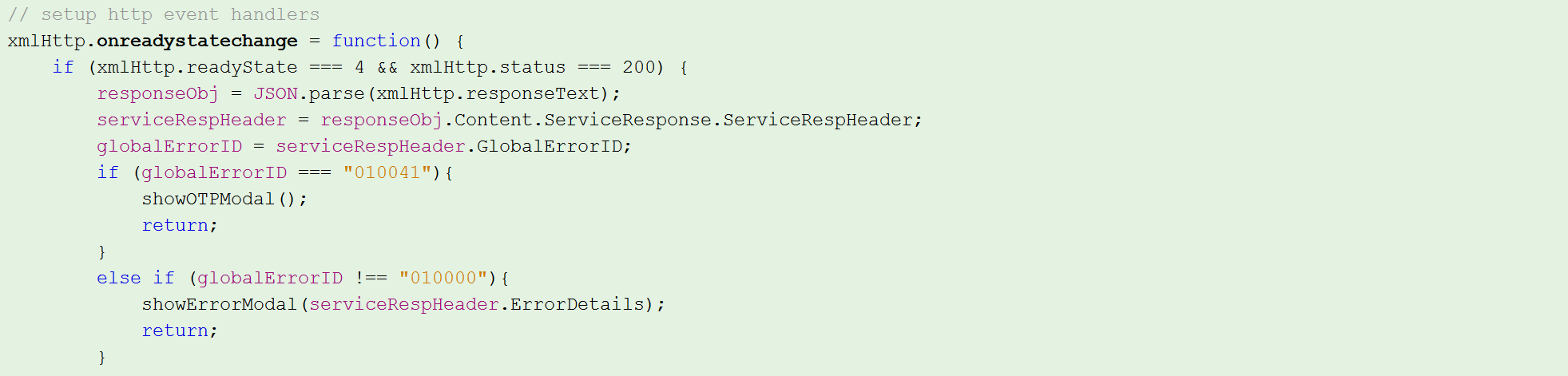
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Display "Verified"

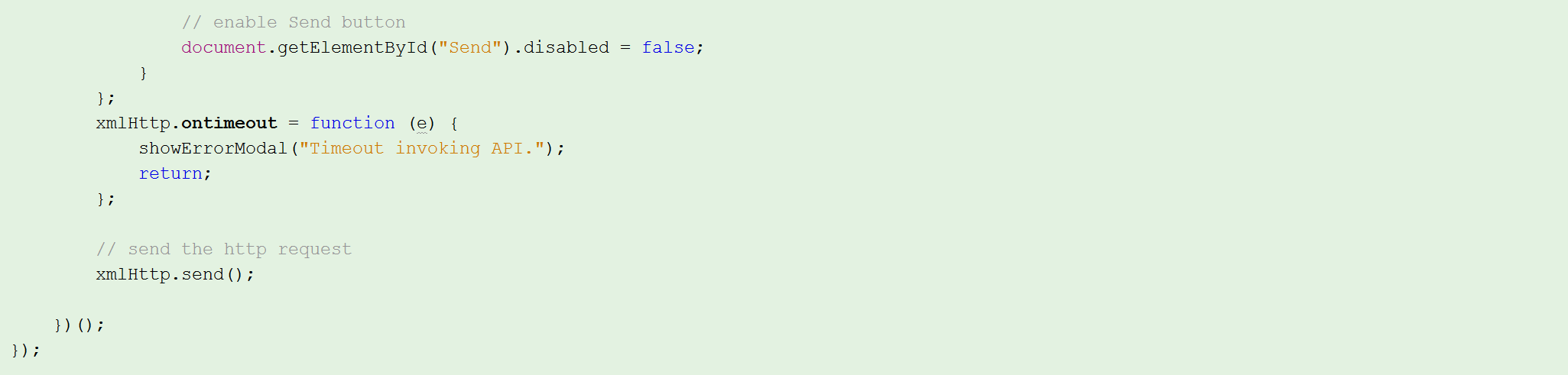
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
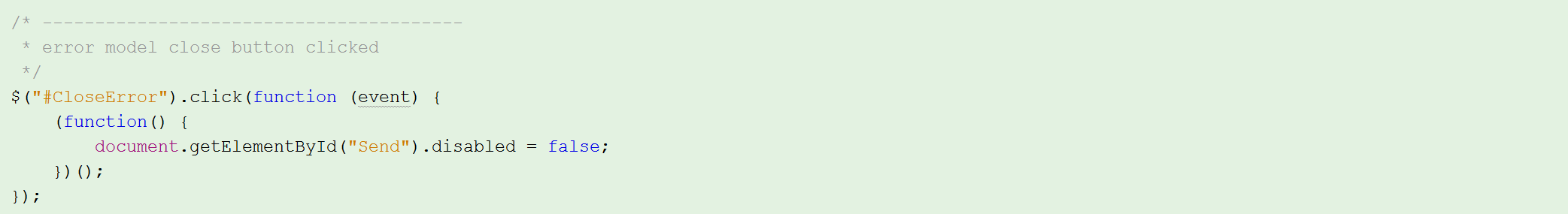
Button will be disabled when there is an error occurs.

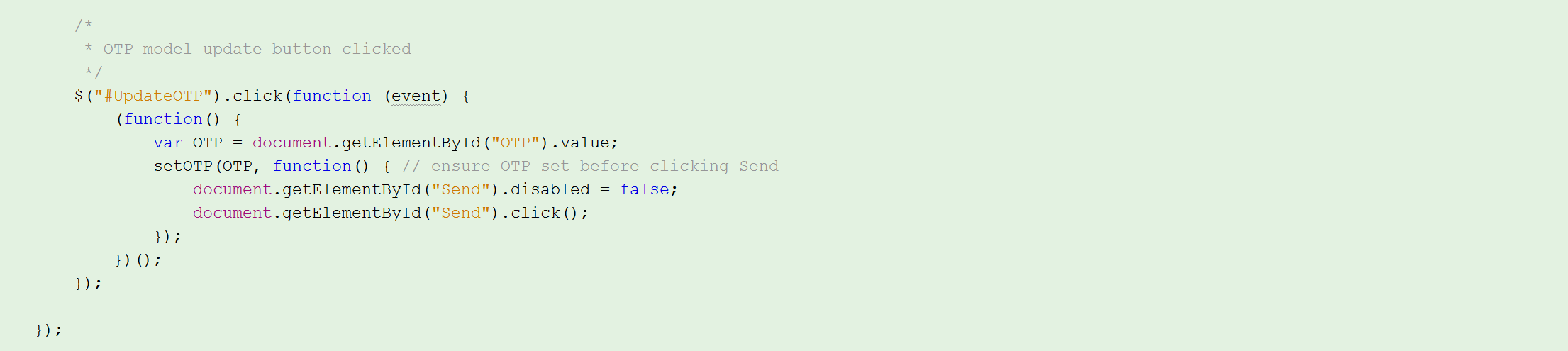
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of “Verify Staff” function
<h2 class="page-header" style="color:#937851">Verify Staff</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="user" class="col-sm-4 control-label">Username</label>
<div class="col-sm-4">
<input id="user" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="pw" class="col-sm-4 control-label">password</label>
<div class="col-sm-4">
<input id="pw" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="application" class="col-sm-4 control-label">application</label>
<div class="col-sm-4">
<input id="application" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="userType" class="col-sm-4 control-label">userType</label>
<div class="col-sm-4">
<input id="userType" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="lastLoginTimestamp" class="col-sm-4 control-label">lastLoginTimestamp</label>
<div class="col-sm-4">
<input id="lastLoginTimestamp" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="status" class="col-sm-4 control-label">Status</label>
<div class="col-sm-4">
<input id="status" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "verifyStaff";
var userID = "";
setUserID(userID);
var PIN = "";
setPIN(PIN);
/// get and validate form values
var username = document.getElementById("user").value;
if (username === ""){
showErrorModal("username cannot be blank.");
return;
}
var password = document.getElementById("pw").value;
if (password === ""){
showErrorModal("password cannot be blank.");
return;
}
var application = document.getElementById("application").value;
if (application === ""){
showErrorModal("application cannot be blank.");
return;
}
var userType = document.getElementById("userType").value;
if (userType === ""){
showErrorModal("userType cannot be blank.");
return;
}
var lastLoginTimestamp = document.getElementById("lastLoginTimestamp").value;
if (lastLoginTimestamp === ""){
showErrorModal("lastLoginTimestamp cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
username: username,
password: password,
application: application,
userType: userType,
lastLoginTimestamp: lastLoginTimestamp
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content+"&ConsumerID=Teller", true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
document.getElementById("status").value = "Verified";
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
Created with the Personal Edition of HelpNDoc: Create HTML Help, DOC, PDF and print manuals from 1 single source