Get Customer Preference
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "getCustomerPreference".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "getCustomerPreference" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
We will create a function and a header. The header will contain servicename, userID, PIN.
Then we will get and validate those values we have so far.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
We will set a header object
The header object contains:
Then will use JSON to convert headerObj into var header.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
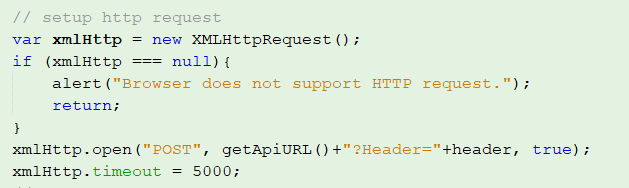
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
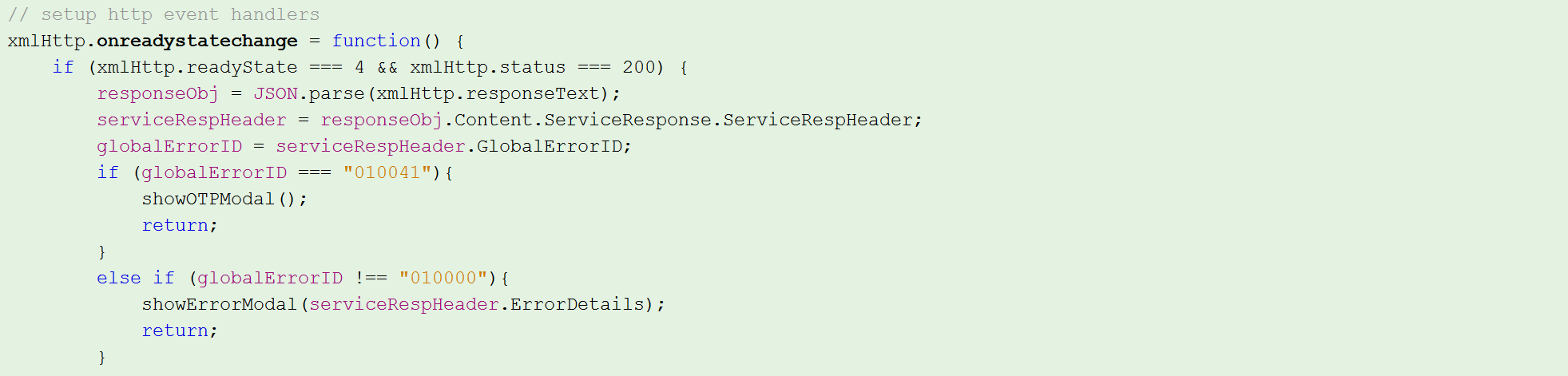
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
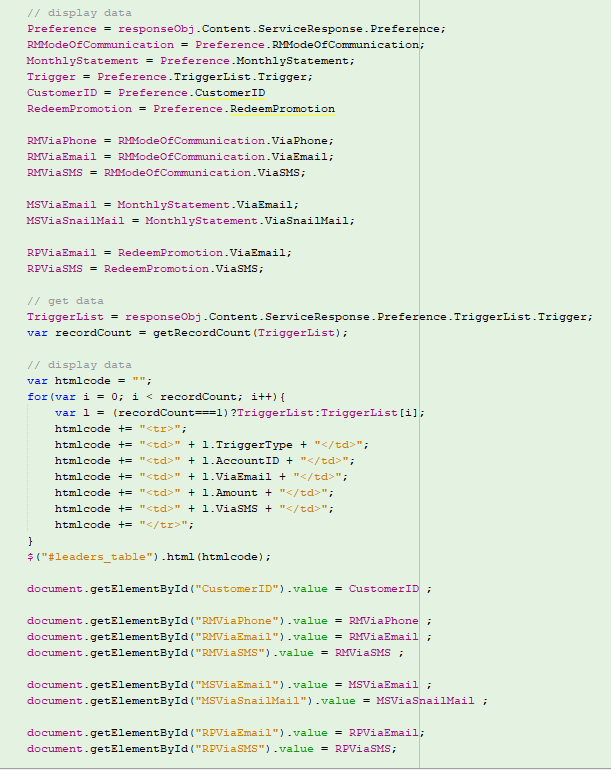
Get and Display all the necessary data

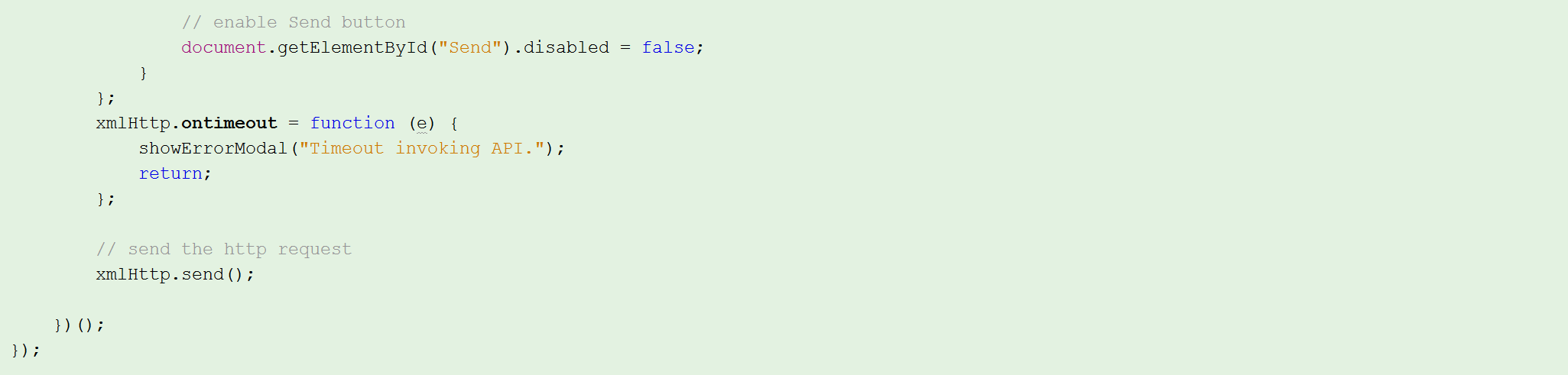
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Button will be disabled when there is an error occurs.

OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Create a function "getRecordCount"
Lastly, for the “getRecordCount” function, If the length of the TriggerList is equal to 0(there is nothing in the TriggerList), another function will be called: “showErrorModal”, an error will be displayed “There are no record.”. If the length of the TriggerList is equal to undefined, it will return 1 and the length of the TriggerList.

This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Overview of “Get Customer Preference” function
<h2 class="page-header" style="color:#937851">Get Customer Appointment</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="CustomerID" class="col-sm-4 control-label">CustomerID</label>
<div class="col-sm-4">
<input id="CustomerID" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="MSViaEmail" class="col-sm-4 control-label">Monthly Statement ViaEmail</label>
<div class="col-sm-4">
<input id="MSViaEmail" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="MSViaSnailMail" class="col-sm-4 control-label">Monthly Statement ViaSnailMail</label>
<div class="col-sm-4">
<input id="MSViaSnailMail" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="RMViaEmail" class="col-sm-4 control-label">RM ViaEmail</label>
<div class="col-sm-4">
<input id="RMViaEmail" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="RMViaPhone" class="col-sm-4 control-label">RM ViaPhone</label>
<div class="col-sm-4">
<input id="RMViaPhone" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="RMViaSMS" class="col-sm-4 control-label">RM ViaSMS</label>
<div class="col-sm-4">
<input id="RMViaSMS" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="RPViaEmail" class="col-sm-4 control-label">RP ViaEmail</label>
<div class="col-sm-4">
<input id="RPViaEmail" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="RPViaSMS" class="col-sm-4 control-label">RP ViaSMS</label>
<div class="col-sm-4">
<input id="RPViaSMS" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- show table
======================================== -->
<div class="container">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<table class="table table-striped col-md-12 well">
<thead>
<tr>
<th>Trigger Type</th>
<th>AccountID</th>
<th>ViaEmail</th>
<th>Amount</th>
<th>ViaSMS</th>
</tr>
</thead>
<tbody id="leaders_table">
</tbody>
</table>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "getCustomerPreference";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var header = JSON.stringify(headerObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// display data
Preference = responseObj.Content.ServiceResponse.Preference;
RMModeOfCommunication = Preference.RMModeOfCommunication;
MonthlyStatement = Preference.MonthlyStatement;
Trigger = Preference.TriggerList.Trigger;
CustomerID = Preference.CustomerID
RedeemPromotion = Preference.RedeemPromotion
RMViaPhone = RMModeOfCommunication.ViaPhone;
RMViaEmail = RMModeOfCommunication.ViaEmail;
RMViaSMS = RMModeOfCommunication.ViaSMS;
MSViaEmail = MonthlyStatement.ViaEmail;
MSViaSnailMail = MonthlyStatement.ViaSnailMail;
RPViaEmail = RedeemPromotion.ViaEmail;
RPViaSMS = RedeemPromotion.ViaSMS;
// get data
TriggerList = responseObj.Content.ServiceResponse.Preference.TriggerList.Trigger;
var recordCount = getRecordCount(TriggerList);
// display data
var htmlcode = "";
for(var i = 0; i < recordCount; i++){
var l = (recordCount===1)?TriggerList:TriggerList[i];
htmlcode += "<tr>";
htmlcode += "<td>" + l.TriggerType + "</td>";
htmlcode += "<td>" + l.AccountID + "</td>";
htmlcode += "<td>" + l.ViaEmail + "</td>";
htmlcode += "<td>" + l.Amount + "</td>";
htmlcode += "<td>" + l.ViaSMS + "</td>";
htmlcode += "</tr>";
}
$("#leaders_table").html(htmlcode);
document.getElementById("CustomerID").value = CustomerID ;
document.getElementById("RMViaPhone").value = RMViaPhone ;
document.getElementById("RMViaEmail").value = RMViaEmail ;
document.getElementById("RMViaSMS").value = RMViaSMS ;
document.getElementById("MSViaEmail").value = MSViaEmail ;
document.getElementById("MSViaSnailMail").value = MSViaSnailMail ;
document.getElementById("RPViaEmail").value = RPViaEmail;
document.getElementById("RPViaSMS").value = RPViaSMS;
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
/* ----------------------------------------
* get record count
*/
function getRecordCount(TriggerList) {
if (Object.keys(TriggerList).length === 0){
showErrorModal("There are no record.");
return 0;
}
if (TriggerList.length === undefined)
return 1;
return TriggerList.length;
}
});
</script>
Created with the Personal Edition of HelpNDoc: Easily create Web Help sites