Update Customer Details
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "updateCustomerDetails".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "updateCustomerDetails" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
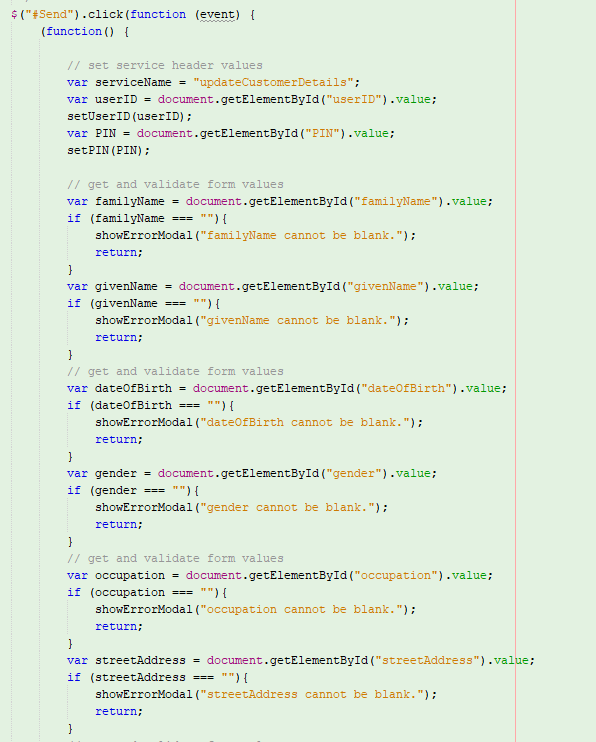
We will create a function and a header. The header will contain servicename, userID, PIN.
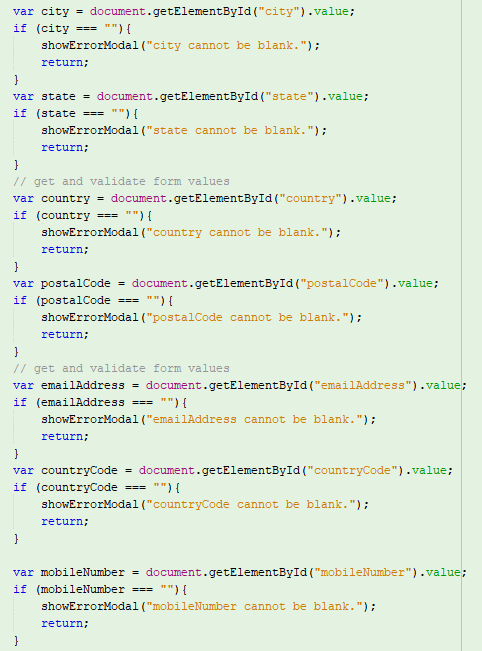
Then we will get and validate those values we have so far.


This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
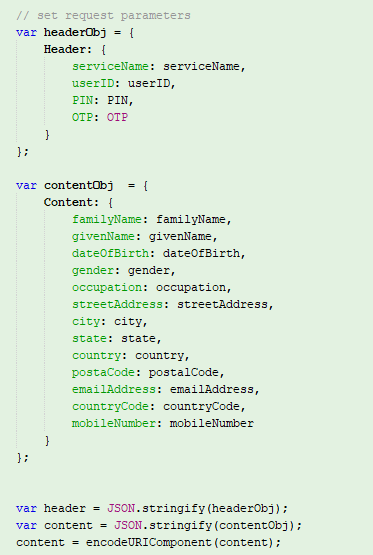
We will set a header object and content object.
The header object contains:
The content object contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
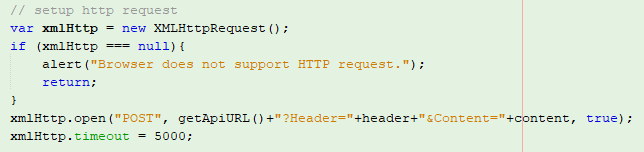
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
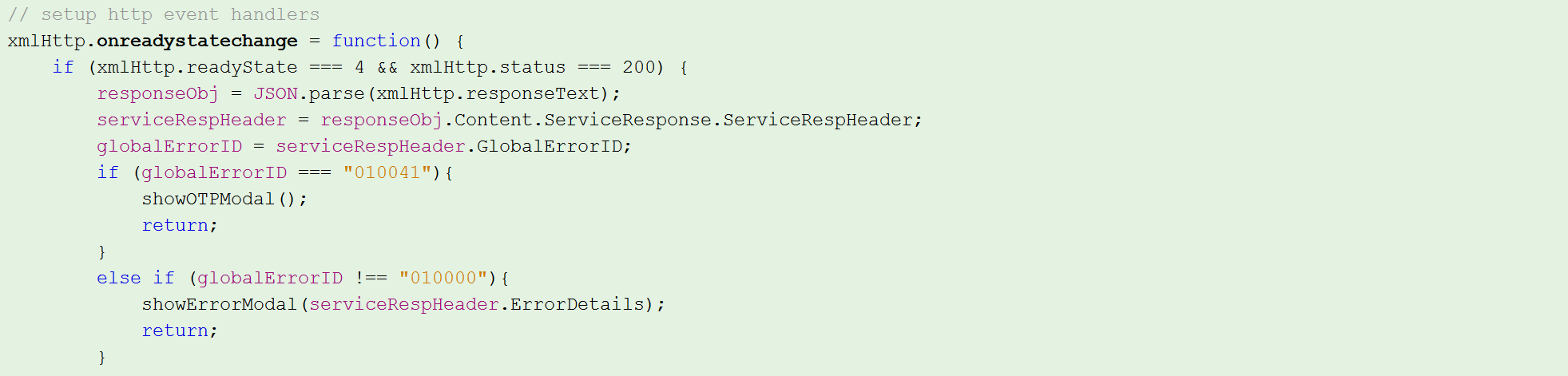
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Display "Details Updated"

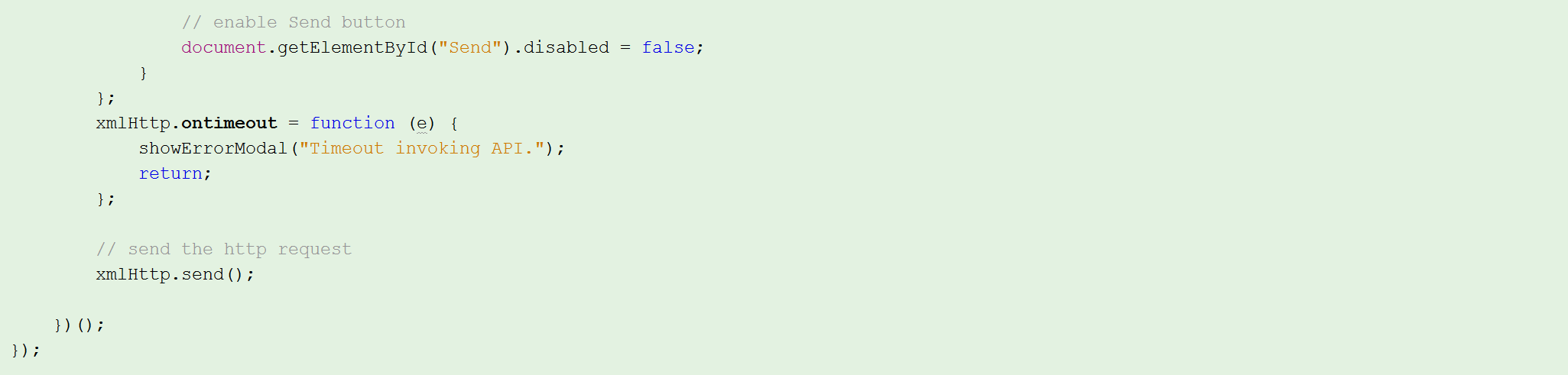
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
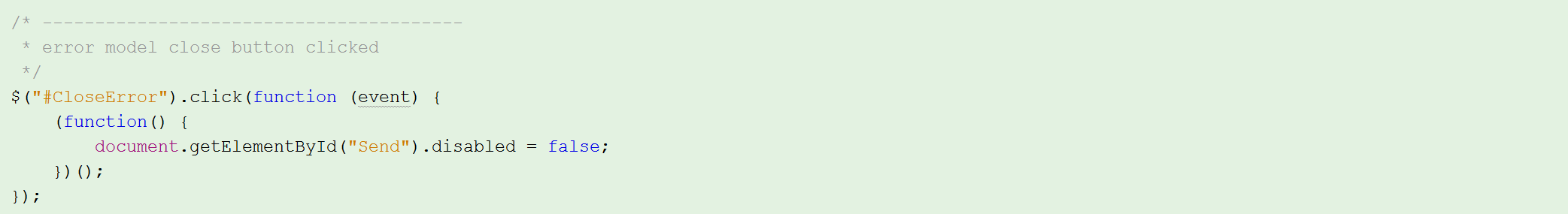
Button will be disabled when there is an error occurs.

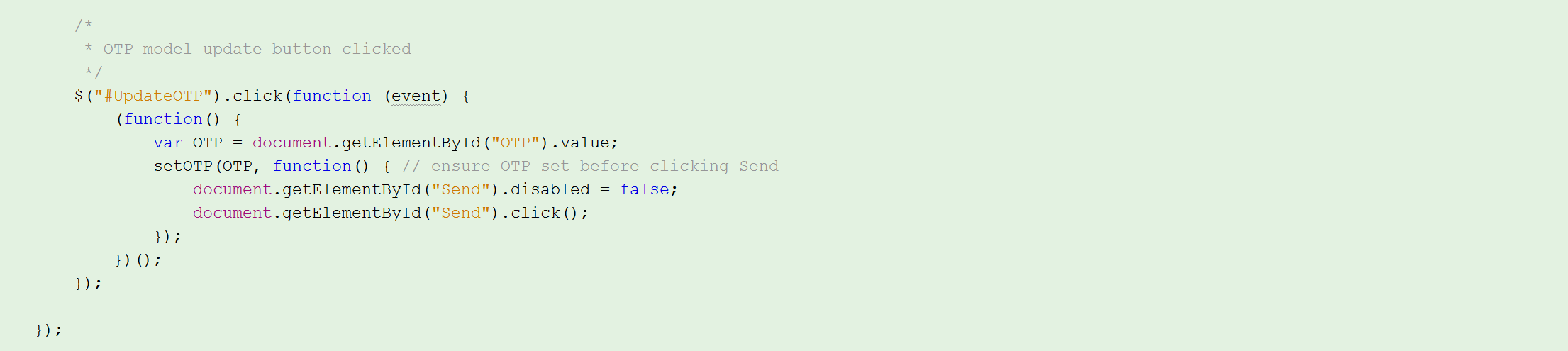
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of “Update Customer Details” function
<h2 class="page-header" style="color:#937851">Update Customer Details</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="familyName" class="col-sm-4 control-label">familyName</label>
<div class="col-sm-4">
<input id="familyName" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="givenName" class="col-sm-4 control-label">givenName</label>
<div class="col-sm-4">
<input id="givenName" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="dateOfBirth" class="col-sm-4 control-label">dateOfBirth</label>
<div class="col-sm-4">
<input id="dateOfBirth" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="gender" class="col-sm-4 control-label">gender</label>
<div class="col-sm-4">
<input id="gender" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="occupation" class="col-sm-4 control-label">occupation</label>
<div class="col-sm-4">
<input id="occupation" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="streetAddress" class="col-sm-4 control-label">streetAddress</label>
<div class="col-sm-4">
<input id="streetAddress" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="city" class="col-sm-4 control-label">city</label>
<div class="col-sm-4">
<input id="city" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="state" class="col-sm-4 control-label">state</label>
<div class="col-sm-4">
<input id="state" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="country" class="col-sm-4 control-label">country</label>
<div class="col-sm-4">
<input id="country" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="postalCode" class="col-sm-4 control-label">postalCode</label>
<div class="col-sm-4">
<input id="postalCode" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="emailAddress" class="col-sm-4 control-label">emailAddress</label>
<div class="col-sm-4">
<input id="emailAddress" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="countryCode" class="col-sm-4 control-label">countryCode</label>
<div class="col-sm-4">
<input id="countryCode" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="mobileNumber" class="col-sm-4 control-label">mobileNumber</label>
<div class="col-sm-4">
<input id="mobileNumber" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="status" class="col-sm-4 control-label">Status</label>
<div class="col-sm-4">
<input id="status" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "updateCustomerDetails";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// get and validate form values
var familyName = document.getElementById("familyName").value;
if (familyName === ""){
showErrorModal("familyName cannot be blank.");
return;
}
var givenName = document.getElementById("givenName").value;
if (givenName === ""){
showErrorModal("givenName cannot be blank.");
return;
}
// get and validate form values
var dateOfBirth = document.getElementById("dateOfBirth").value;
if (dateOfBirth === ""){
showErrorModal("dateOfBirth cannot be blank.");
return;
}
var gender = document.getElementById("gender").value;
if (gender === ""){
showErrorModal("gender cannot be blank.");
return;
}
// get and validate form values
var occupation = document.getElementById("occupation").value;
if (occupation === ""){
showErrorModal("occupation cannot be blank.");
return;
}
var streetAddress = document.getElementById("streetAddress").value;
if (streetAddress === ""){
showErrorModal("streetAddress cannot be blank.");
return;
}
// get and validate form values
var city = document.getElementById("city").value;
if (city === ""){
showErrorModal("city cannot be blank.");
return;
}
var state = document.getElementById("state").value;
if (state === ""){
showErrorModal("state cannot be blank.");
return;
}
// get and validate form values
var country = document.getElementById("country").value;
if (country === ""){
showErrorModal("country cannot be blank.");
return;
}
var postalCode = document.getElementById("postalCode").value;
if (postalCode === ""){
showErrorModal("postalCode cannot be blank.");
return;
}
// get and validate form values
var emailAddress = document.getElementById("emailAddress").value;
if (emailAddress === ""){
showErrorModal("emailAddress cannot be blank.");
return;
}
var countryCode = document.getElementById("countryCode").value;
if (countryCode === ""){
showErrorModal("countryCode cannot be blank.");
return;
}
var mobileNumber = document.getElementById("mobileNumber").value;
if (mobileNumber === ""){
showErrorModal("mobileNumber cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
familyName: familyName,
givenName: givenName,
dateOfBirth: dateOfBirth,
gender: gender,
occupation: occupation,
streetAddress: streetAddress,
city: city,
state: state,
country: country,
postaCode: postalCode,
emailAddress: emailAddress,
countryCode: countryCode,
mobileNumber: mobileNumber
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
content = encodeURIComponent(content);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// display data
document.getElementById("status").value = "Details Updated";
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
Created with the Personal Edition of HelpNDoc: Easily create EBooks