Get Question Scores
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "getQuestionScores".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "getQuestionScores" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.

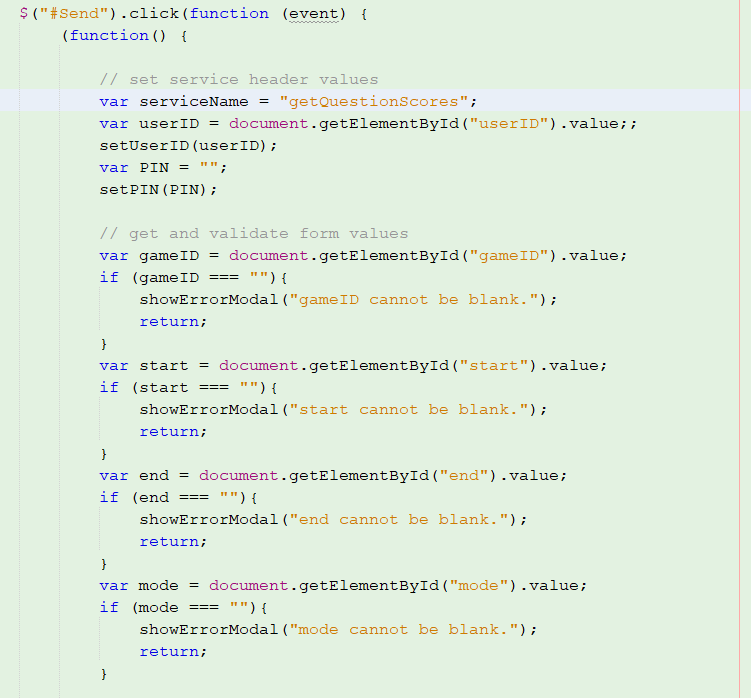
We will create a function and a header. Then we will get and validate those values we have so far.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
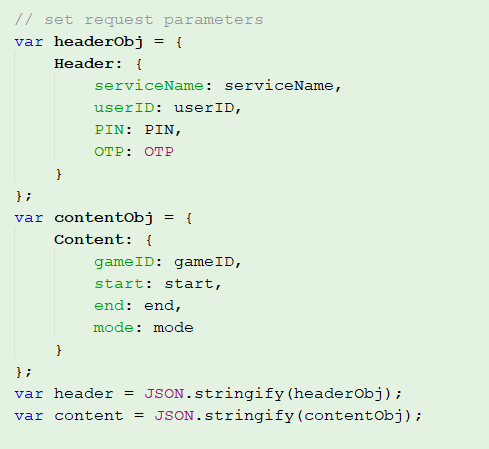
We will set a header object and content object.
The header object contains:
The content object contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
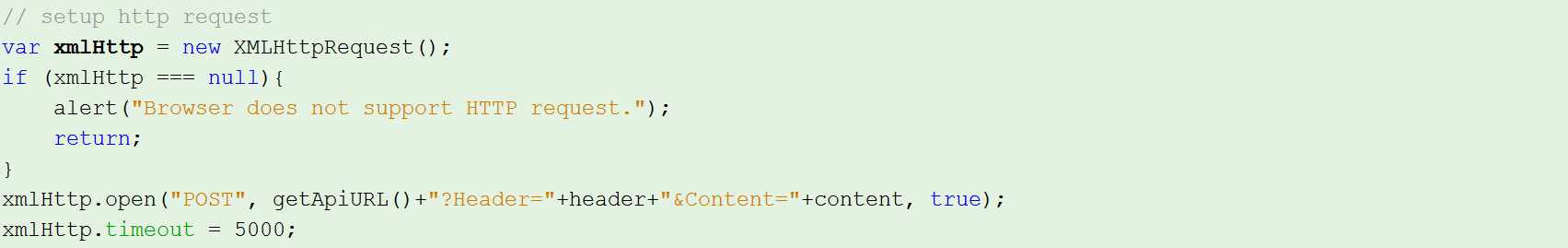
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header and content."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
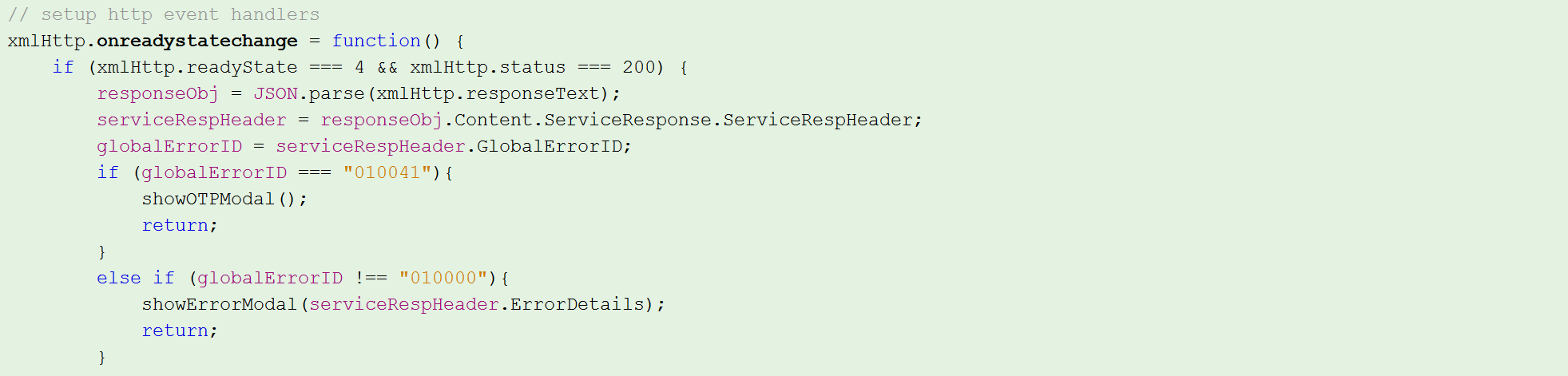
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
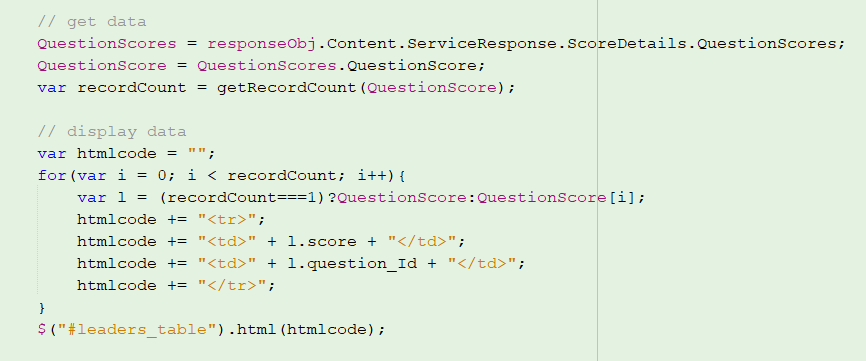
Get and Display all the necessary data

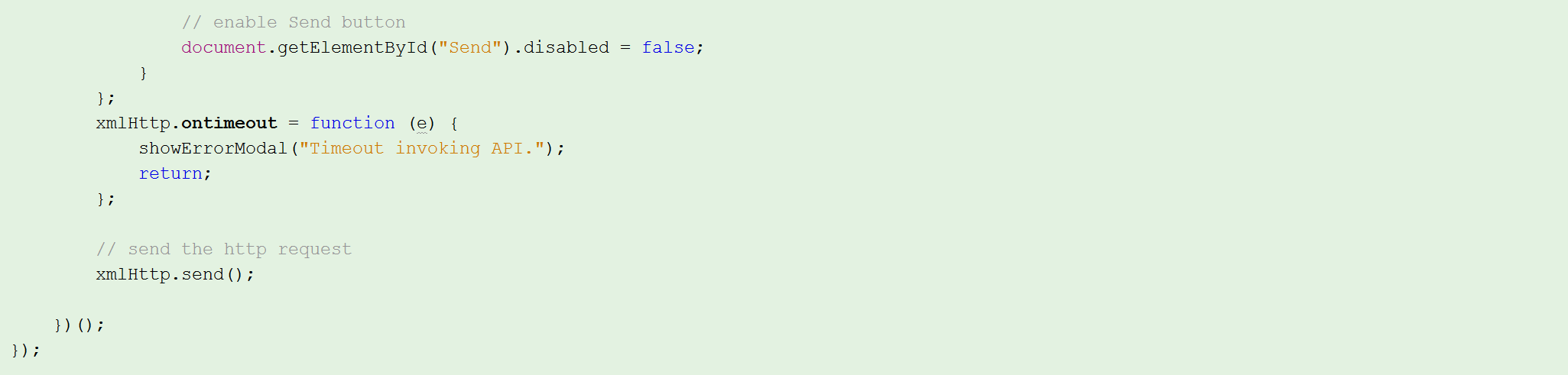
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
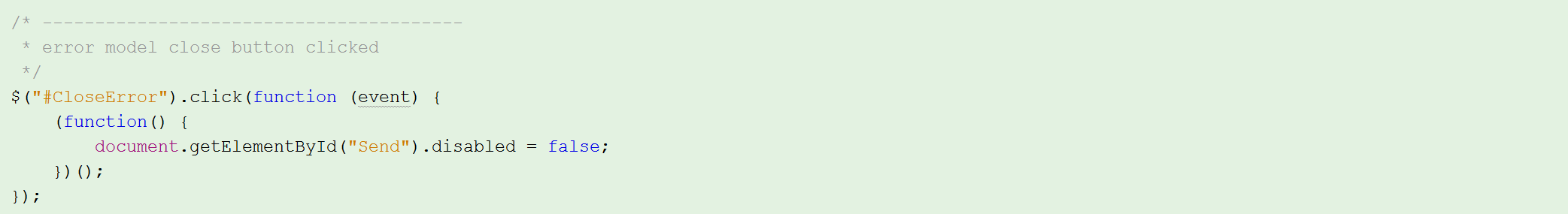
Button will be disabled when there is an error occurs.

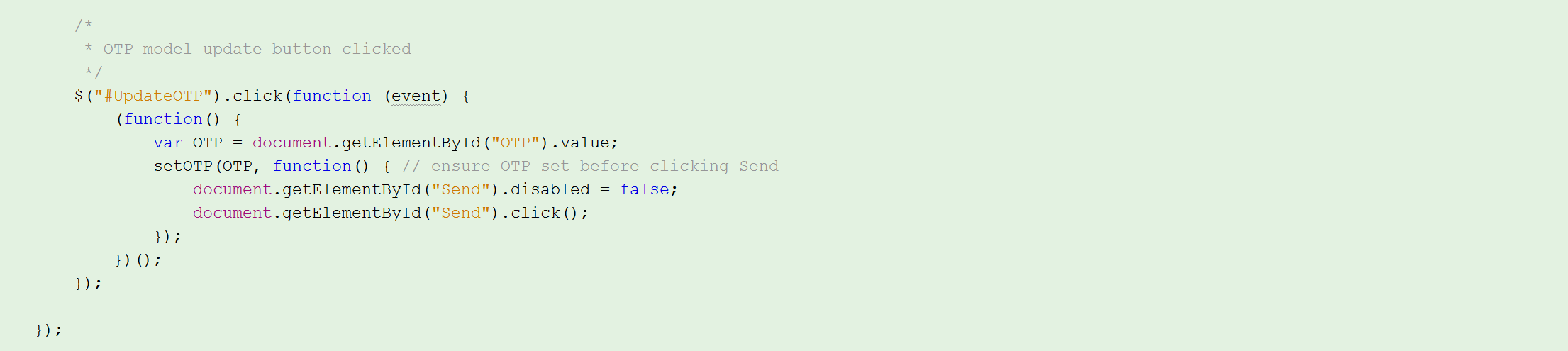
OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
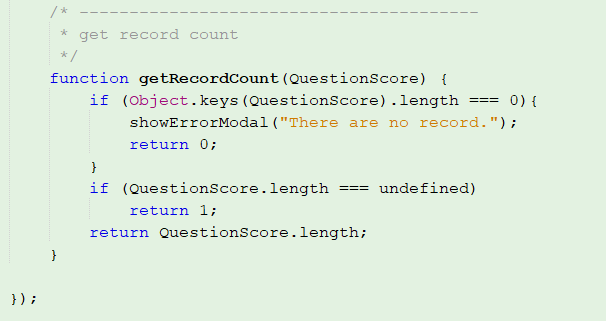
Create a function "getRecordCount"
Lastly, for the “getRecordCount” function, If the length of the QuestionScore is equal to 0(there is nothing in the QuestionScore), another function will be called: “showErrorModal”, an error will be displayed “There are no record.”. If the length of the QuestionScore is equal to undefined, it will return 1 and the length of the QuestionScore.

This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Overview of “Get Question Scores” function
<h2 class="page-header" style="color:#937851">Get Game Answer</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">userID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="gameID" class="col-sm-4 control-label">gameID</label>
<div class="col-sm-4">
<input id="gameID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="start" class="col-sm-4 control-label">start</label>
<div class="col-sm-4">
<input id="start" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="end" class="col-sm-4 control-label">end</label>
<div class="col-sm-4">
<input id="end" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="mode" class="col-sm-4 control-label">mode</label>
<div class="col-sm-4">
<input id="mode" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
</div>
<!-- show table
======================================== -->
<div class="container">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<table class="table table-striped col-md-12 well">
<thead>
<tr>
<th>Score</th>
<th>QuestionID</th>
</tr>
</thead>
<tbody id="leaders_table">
</tbody>
</table>
</div>
<!-- javascript libraries
======================================== -->
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "getQuestionScores";
var userID = document.getElementById("userID").value;;
setUserID(userID);
var PIN = "";
setPIN(PIN);
// get and validate form values
var gameID = document.getElementById("gameID").value;
if (gameID === ""){
showErrorModal("gameID cannot be blank.");
return;
}
var start = document.getElementById("start").value;
if (start === ""){
showErrorModal("start cannot be blank.");
return;
}
var end = document.getElementById("end").value;
if (end === ""){
showErrorModal("end cannot be blank.");
return;
}
var mode = document.getElementById("mode").value;
if (mode === ""){
showErrorModal("mode cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
gameID: gameID,
start: start,
end: end,
mode: mode
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
QuestionScores = responseObj.Content.ServiceResponse.ScoreDetails.QuestionScores;
QuestionScore = QuestionScores.QuestionScore;
var recordCount = getRecordCount(QuestionScore);
// display data
var htmlcode = "";
for(var i = 0; i < recordCount; i++){
var l = (recordCount===1)?QuestionScore:QuestionScore[i];
htmlcode += "<tr>";
htmlcode += "<td>" + l.score + "</td>";
htmlcode += "<td>" + l.question_Id + "</td>";
htmlcode += "</tr>";
}
$("#leaders_table").html(htmlcode);
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
/* ----------------------------------------
* get record count
*/
function getRecordCount(QuestionScore) {
if (Object.keys(QuestionScore).length === 0){
showErrorModal("There are no record.");
return 0;
}
if (QuestionScore.length === undefined)
return 1;
return QuestionScore.length;
}
});
</script>
Created with the Personal Edition of HelpNDoc: What is a Help Authoring tool?