Repay Partial Loan
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "repayPartialLoan".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "repayPartialLoan" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
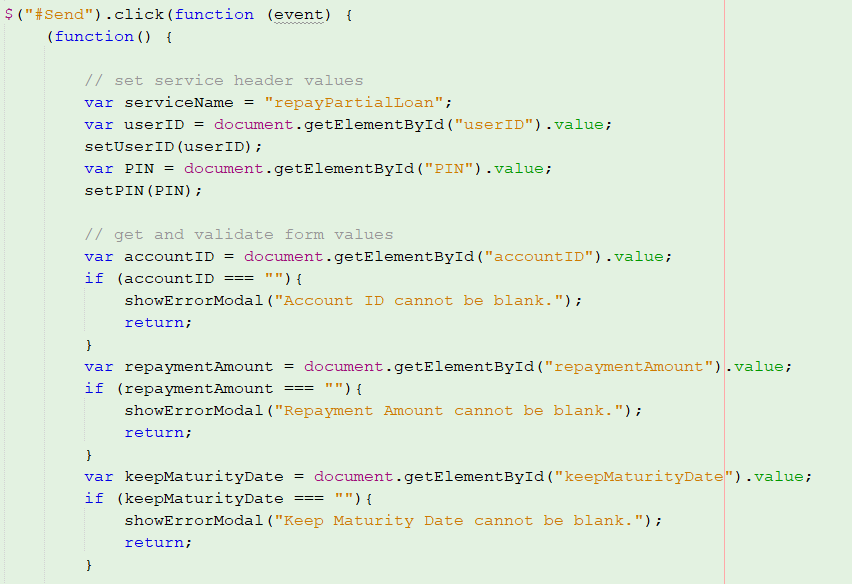
We will create a function and a header. The header will contain servicename, userID, PIN.
Then we will get and validate those values we have so far.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
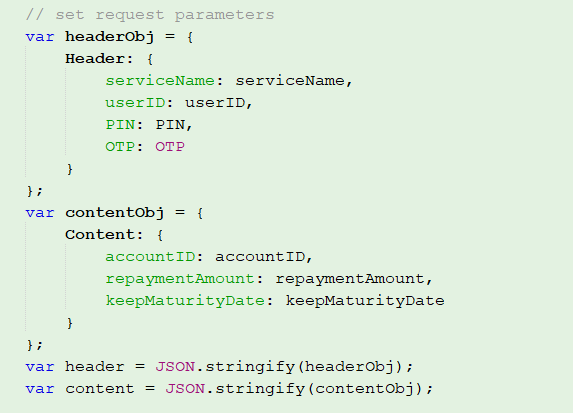
We will set a header object and content object.
The header object contains:
The content object contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
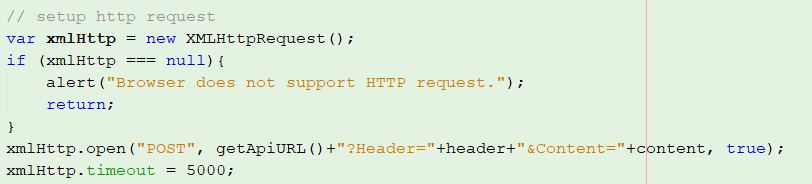
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header and content."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
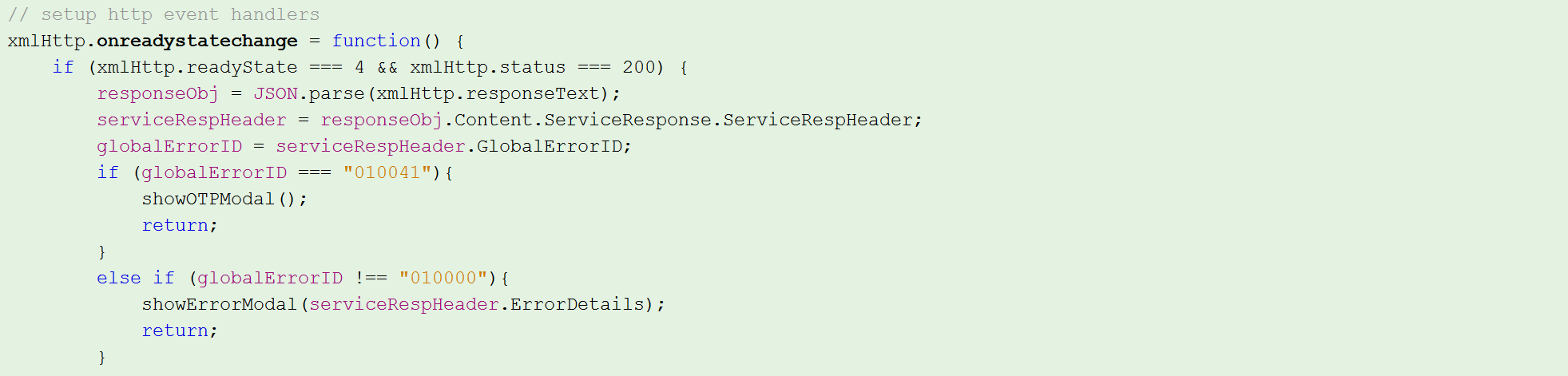
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
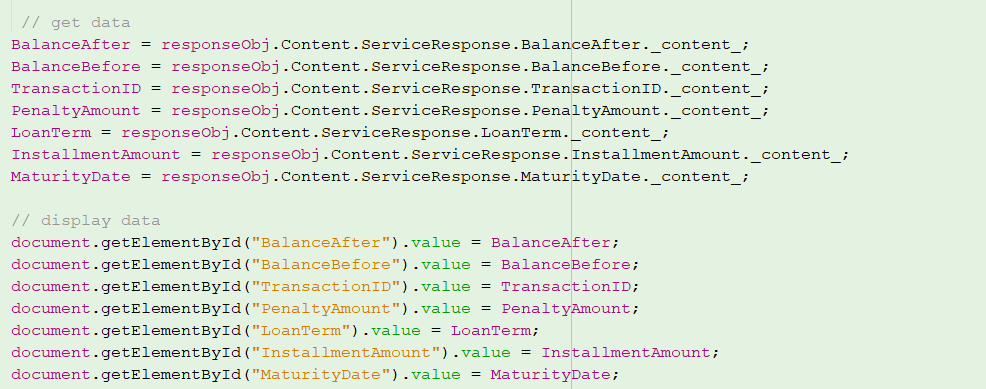
Get and Display necessary data.

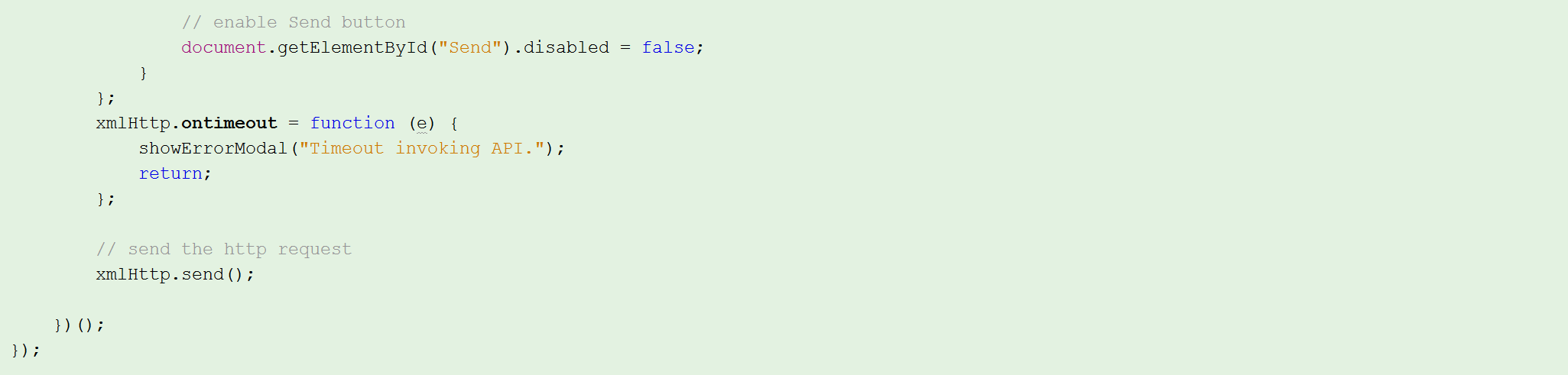
We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Button will be disabled when there is an error occurs.

OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of "Repay Partial Loan” function
<h2 class="page-header" style="color:#937851">Repay Partiala Loan</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="accountID" class="col-sm-4 control-label">Account ID</label>
<div class="col-sm-4">
<input id="accountID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="repaymentAmount" class="col-sm-4 control-label">Repayment Amount</label>
<div class="col-sm-4">
<input id="repaymentAmount" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="keepMaturityDate" class="col-sm-4 control-label">Keep Maturity Date</label>
<div class="col-sm-4">
<input id="keepMaturityDate" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="PenaltyAmount" class="col-sm-4 control-label">Penalty Amount</label>
<div class="col-sm-4">
<input id="PenaltyAmount" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BalanceAfter" class="col-sm-4 control-label">Balance After</label>
<div class="col-sm-4">
<input id="BalanceAfter" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="BalanceBefore" class="col-sm-4 control-label">Balance Before</label>
<div class="col-sm-4">
<input id="BalanceBefore" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="InstallmentAmount" class="col-sm-4 control-label">Installment Amount</label>
<div class="col-sm-4">
<input id="InstallmentAmount" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="LoanTerm" class="col-sm-4 control-label">Loan Term</label>
<div class="col-sm-4">
<input id="LoanTerm" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="MaturityDate" class="col-sm-4 control-label">Maturity Date</label>
<div class="col-sm-4">
<input id="MaturityDate" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="TransactionID" class="col-sm-4 control-label">TransactionID</label>
<div class="col-sm-4">
<input id="TransactionID" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "repayPartialLoan";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// get and validate form values
var accountID = document.getElementById("accountID").value;
if (accountID === ""){
showErrorModal("Account ID cannot be blank.");
return;
}
var repaymentAmount = document.getElementById("repaymentAmount").value;
if (repaymentAmount === ""){
showErrorModal("Repayment Amount cannot be blank.");
return;
}
var keepMaturityDate = document.getElementById("keepMaturityDate").value;
if (keepMaturityDate === ""){
showErrorModal("Keep Maturity Date cannot be blank.");
return;
}
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
accountID: accountID,
repaymentAmount: repaymentAmount,
keepMaturityDate: keepMaturityDate
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// get data
BalanceAfter = responseObj.Content.ServiceResponse.BalanceAfter._content_;
BalanceBefore = responseObj.Content.ServiceResponse.BalanceBefore._content_;
TransactionID = responseObj.Content.ServiceResponse.TransactionID._content_;
PenaltyAmount = responseObj.Content.ServiceResponse.PenaltyAmount._content_;
LoanTerm = responseObj.Content.ServiceResponse.LoanTerm._content_;
InstallmentAmount = responseObj.Content.ServiceResponse.InstallmentAmount._content_;
MaturityDate = responseObj.Content.ServiceResponse.MaturityDate._content_;
// display data
document.getElementById("BalanceAfter").value = BalanceAfter;
document.getElementById("BalanceBefore").value = BalanceBefore;
document.getElementById("TransactionID").value = TransactionID;
document.getElementById("PenaltyAmount").value = PenaltyAmount;
document.getElementById("LoanTerm").value = LoanTerm;
document.getElementById("InstallmentAmount").value = InstallmentAmount;
document.getElementById("MaturityDate").value = MaturityDate;
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
Created with the Personal Edition of HelpNDoc: Easily create iPhone documentation