Open DCD Account
When the "Send" button is clicked, the web page will perform basic validation. Followed by using the given details to call the API with service name "openDCDAccount".
If there are no errors with the information provided, the web page will then proceed to parse a JSON string from "openDCDAccount" into "responseObj"
We will be able to import useful data from these 3 sources, call a function and store the user ID and PIN.


This code requires data variable from Jsp. Please refer to the hyperlink getUserID&getPIN above.
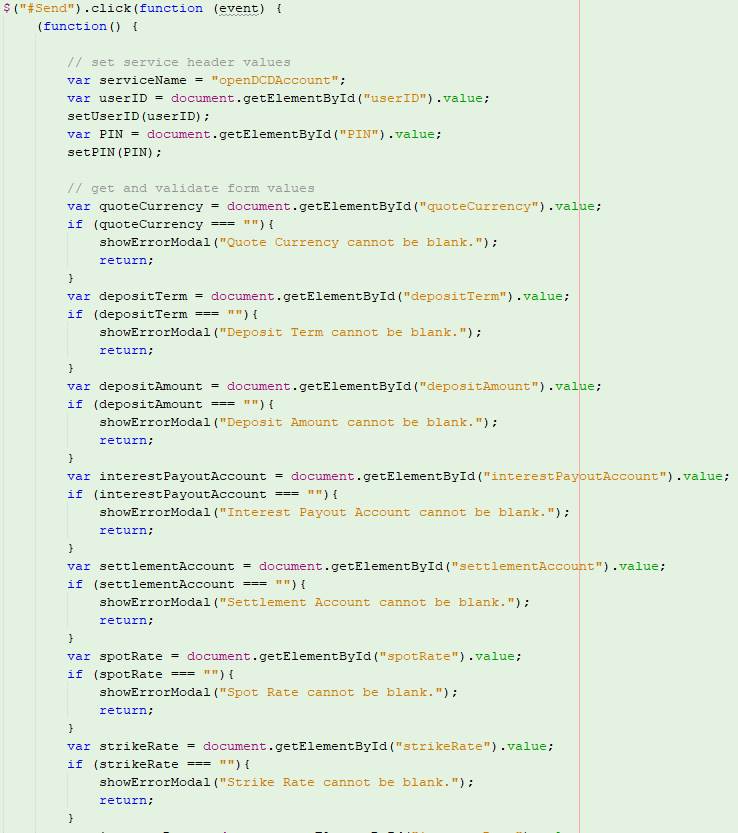
We will then create a function and a header. The header will contain serviceName, userID and PIN.
Afterwards, we will retrieve and validate all the values that we have so far.


This code requires data variable from Jsp. Please refer to the hyperlink setUserID&setPIN above.
This code requires data variable showErrorModal from Jsp. Please refer to the hyperlink showErrorModal above.
Next, we will disable the send button.
![]()
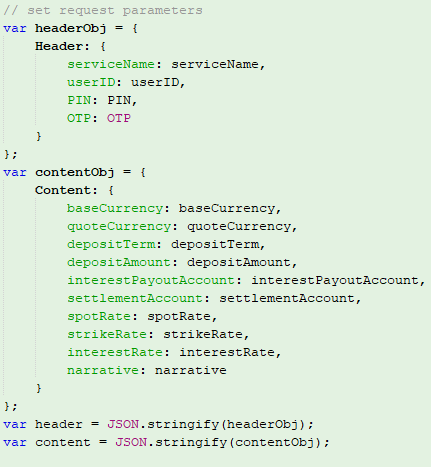
We will set a header object as well as a content object.
The header object would contain:
While the content object would contain:
We will then use JSON to convert the headerObj and contentObj into var header and var content respectively.

This code requires data variable xmlHttp from Jsp. Please refer to the hyperlink xmlHttp above.
This code requires data variable ApiURL from Jsp. Please refer to the hyperlink ApiURL above.
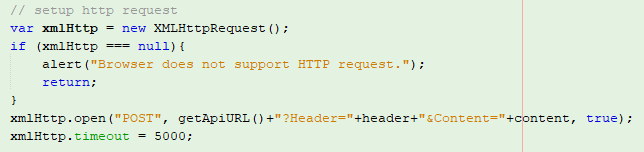
The next step would be to set up HTTP request.
If xmlHttp equals to null (nothing), the web page will display an alert message stating that "Browser does not support HTTP request.".
If xmlHttp does not not equal to null (nothing), the web page will return the data from the URL and header."
The timeout of this request will be 5000s.

This code requires data variable xmlHttp from Jsp. Please refer to the hyperlink xmlHttp above.
This code requires data variable ApiURL from Jsp. Please refer to the hyperlink ApiURL above.
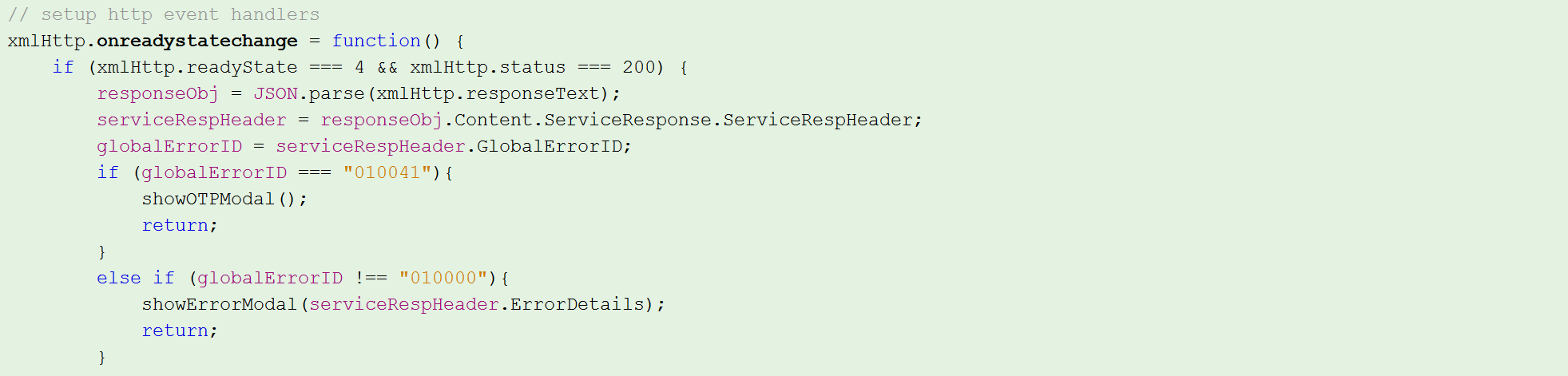
After finishing the step before, we will next setup the HTTP event handlers.
If globalerrorID = "010041", we would return the OTP Modal.
Else, if the globalerrorID does not = "010000", we would return the error details.

This code requires data variable onreadystatechange from Jsp. Please refer to the hyperlink onreadystatechange above.
This code requires data variable xmlHttp from Jsp. Please refer to the hyperlink xmlHttp above.
This code requires data variable showOTPModel from Jsp. Please refer to the hyperlink showOTPModel above.
This code requires data variable showErrorModal from Jsp. Please refer to the hyperlink showErrorModal above.
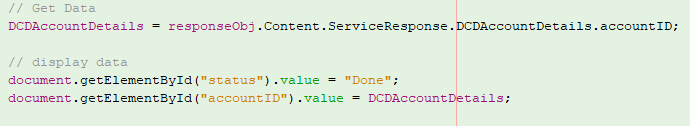
Get and Display the necessary data.

We will then enable the "Send" button.
In the case of timeout, we will show the error modal: "Timeout invoking API."
Lastly, we will send the HTTP request.

This code requires data variable xmlHttp from Jsp. Please refer to the hyperlink xmlHttp above.
This code requires data variable ontimeout from Jsp. Please refer to the hyperlink ontimeout above.
This code requires data variable showErrorModal from Jsp. Please refer to the hyperlink showErrorModal above.
In the case of an error occurring, the button will be disabled.

When the update button is clicked, the OTP Modal will be shown.

This code requires data variable setOTP from Jsp. Please refer to the hyperlink setOTP above.
Overview of "Open DCD Account” function
<h2 class="page-header" style="color:#937851">Open DCD Account</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="baseCurrency" class="col-sm-4 control-label">Base Currency</label>
<div class="col-sm-4">
<input id="baseCurrency" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="quoteCurrency" class="col-sm-4 control-label">Quote Currency</label>
<div class="col-sm-4">
<input id="quoteCurrency" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="depositTerm" class="col-sm-4 control-label">Deposit Term</label>
<div class="col-sm-4">
<input id="depositTerm" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="depositAmount" class="col-sm-4 control-label">Deposit Amount</label>
<div class="col-sm-4">
<input id="depositAmount" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="interestPayoutAccount" class="col-sm-4 control-label">Interest Payout Account</label>
<div class="col-sm-4">
<input id="interestPayoutAccount" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="settlementAccount" class="col-sm-4 control-label">Settlement Account</label>
<div class="col-sm-4">
<input id="settlementAccount" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="spotRate" class="col-sm-4 control-label">Spot Rate</label>
<div class="col-sm-4">
<input id="spotRate" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="strikeRate" class="col-sm-4 control-label">Strike Rate</label>
<div class="col-sm-4">
<input id="strikeRate" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="interestRate" class="col-sm-4 control-label">Interest Rate</label>
<div class="col-sm-4">
<input id="interestRate" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="narrative" class="col-sm-4 control-label">Narrative</label>
<div class="col-sm-4">
<input id="narrative" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="status" class="col-sm-4 control-label">Status</label>
<div class="col-sm-4">
<input id="status" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="accountID" class="col-sm-4 control-label">Account ID</label>
<div class="col-sm-4">
<input id="accountID" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "openDCDAccount";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// get and validate form values
var quoteCurrency = document.getElementById("quoteCurrency").value;
if (quoteCurrency === ""){
showErrorModal("Quote Currency cannot be blank.");
return;
}
var depositTerm = document.getElementById("depositTerm").value;
if (depositTerm === ""){
showErrorModal("Deposit Term cannot be blank.");
return;
}
var depositAmount = document.getElementById("depositAmount").value;
if (depositAmount === ""){
showErrorModal("Deposit Amount cannot be blank.");
return;
}
var interestPayoutAccount = document.getElementById("interestPayoutAccount").value;
if (interestPayoutAccount === ""){
showErrorModal("Interest Payout Account cannot be blank.");
return;
}
var settlementAccount = document.getElementById("settlementAccount").value;
if (settlementAccount === ""){
showErrorModal("Settlement Account cannot be blank.");
return;
}
var spotRate = document.getElementById("spotRate").value;
if (spotRate === ""){
showErrorModal("Spot Rate cannot be blank.");
return;
}
var strikeRate = document.getElementById("strikeRate").value;
if (strikeRate === ""){
showErrorModal("Strike Rate cannot be blank.");
return;
}
var interestRate = document.getElementById("interestRate").value;
if (interestRate === ""){
showErrorModal("Interest Rate cannot be blank.");
return;
}
var narrative = document.getElementById("narrative").value;
var baseCurrency = document.getElementById("baseCurrency").value;
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
baseCurrency: baseCurrency,
quoteCurrency: quoteCurrency,
depositTerm: depositTerm,
depositAmount: depositAmount,
interestPayoutAccount: interestPayoutAccount,
settlementAccount: settlementAccount,
spotRate: spotRate,
strikeRate: strikeRate,
interestRate: interestRate,
narrative: narrative
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// Get Data
DCDAccountDetails = responseObj.Content.ServiceResponse.DCDAccountDetails.accountID;
// display data
document.getElementById("status").value = "Done";
document.getElementById("accountID").value = DCDAccountDetails;
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
Created with the Personal Edition of HelpNDoc: Free PDF documentation generator