Open FX Forward Contract
When the "Send" button is clicked, the webpage will perform basic validation, then use the given details to call the API, with service name "openFXForwardContract".
If there are no errors with the information provided, the webpage will proceed to parse a JSON string from "openFXForwardContract" into "responseObj"
We will be able to import useful data from these 3 sources, and to call a function and store the user ID and PIN.


This code required data variable from Jsp, please refer to getUserID&getPIN above.
Add button function. This would allow user to add more than one open date, maturity date, period and amount before clicking the send button together with other inputs.
When the add button is clicked, an array which consist of openDate, maturityDate, period and amount would be added to the FXList.

Clear Button Function.
When the clear button is click, the label value will be cleared.

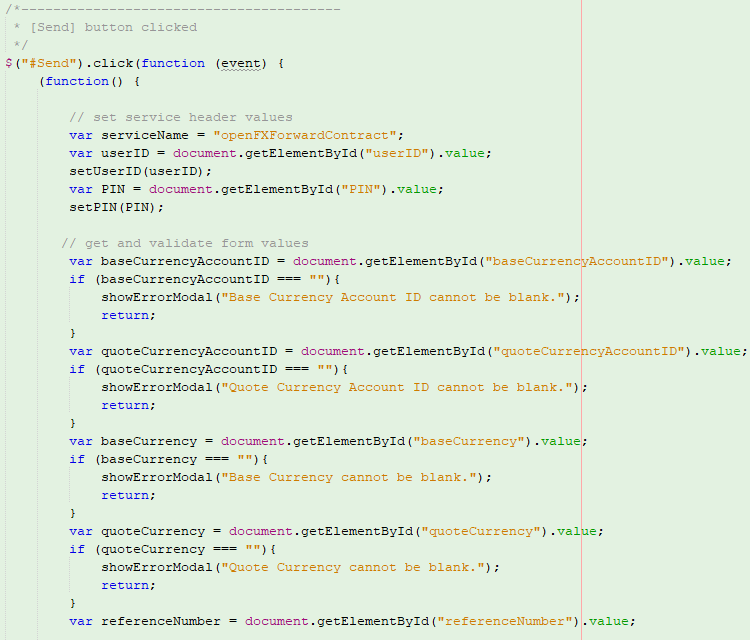
Send Button Function.
We will create a function and a header. The header will contain servicename, userID, PIN.
Then we will get and validate those values we have so far.

This code required data variable from Jsp, please refer to setUserID&setPIN above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
We will disable Send button
![]()
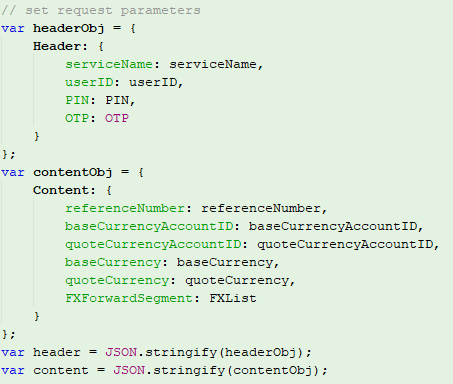
We will set a header object and content object.
The header object contains:
The content object contains:
Then will use JSON to convert headerObj and contentObj into var header and var content.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
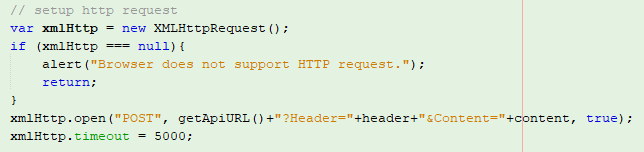
Set up http request.
If xmlHttp is equals to nothing, the web page will display an alert message:"Browser does not support HTTP request."
If xmlHttp is not equal to nothing, the web page will return data from the url and the header."
The timeout will be 5000s.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ApiURL from Jsp, please refer to ApiURL above.
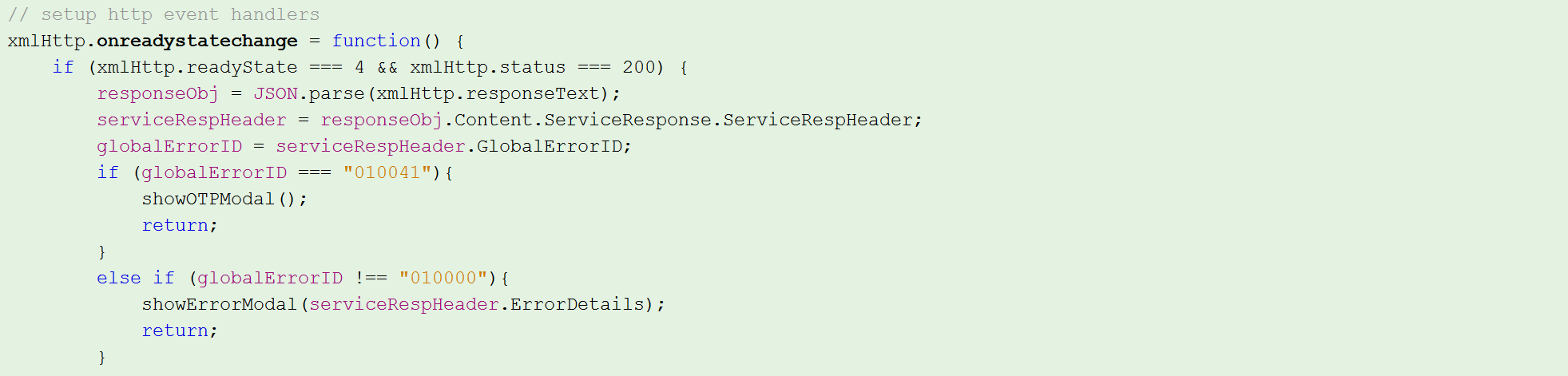
Setup http event handlers。If globalerrorID = "010041", return OTP. Else if globalerrorID not = "010000", return error details.

This code required data variable onreadystatechange from Jsp, please refer to onreadystatechange above.
This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable showOTPModel from Jsp, please refer to showOTPModel above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
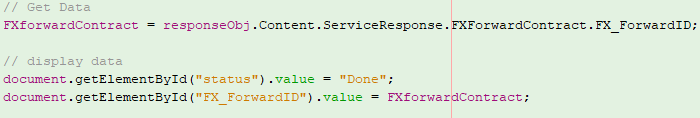
Get and Display the necessary data

We will enable "Send" button.
Once the time is out, it will show error modal: "Timeout invoking API."
Then send the http request.

This code required data variable xmlHttp from Jsp, please refer to xmlHttp above.
This code required data variable ontimeout from Jsp, please refer to ontimeout above.
This code required data variable showErrorModal from Jsp, please refer to showErrorModal above.
Button will be disabled when there is an error occurs.

OTP model update button clicked

This code required data variable setOTP from Jsp, please refer to setOTP above.
Overview of “Open FX Forward Contract” function
<h2 class="page-header" style="color:#937851">Open FX Forward Contract</h2>
<div class="container">
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Input</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Send" type="button" class="btn btn-primary">Send</button>
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="userID" class="col-sm-4 control-label">User ID</label>
<div class="col-sm-4">
<input id="userID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="PIN" class="col-sm-4 control-label">PIN</label>
<div class="col-sm-4">
<input id="PIN" type="password" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="referenceNumber" class="col-sm-4 control-label">Reference Number</label>
<div class="col-sm-4">
<input id="referenceNumber" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="baseCurrencyAccountID" class="col-sm-4 control-label">Base Currency Account ID</label>
<div class="col-sm-4">
<input id="baseCurrencyAccountID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="quoteCurrencyAccountID" class="col-sm-4 control-label">Quote Currency Account ID</label>
<div class="col-sm-4">
<input id="quoteCurrencyAccountID" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="baseCurrency" class="col-sm-4 control-label">Base Currency</label>
<div class="col-sm-4">
<input id="baseCurrency" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="quoteCurrency" class="col-sm-4 control-label">Quote Currency</label>
<div class="col-sm-4">
<input id="quoteCurrency" type="text" class="form-control"/>
</div>
</div>
</form>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button id="Add" type="button" class="btn btn-primary">Add</button>
<button type="reset" id="clear" class="btn btn-default">Clear</button>
<label id="lbl"></label>
</div>
</div>
<div class="form-group">
<label for="openDate" class="col-sm-4 control-label">Open Date</label>
<div class="col-sm-4">
<input id="openDate" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="maturityDate" class="col-sm-4 control-label">Maturity Date</label>
<div class="col-sm-4">
<input id="maturityDate" type="text" class="form-control"/>
</div>
<a href="#" data-toggle="tooltip" data-placement="top" title="YYYY-MM-DD">See format</a>
</div>
<div class="form-group">
<label for="period" class="col-sm-4 control-label">Period</label>
<div class="col-sm-4">
<input id="period" type="text" class="form-control"/>
</div>
</div>
<div class="form-group">
<label for="amount" class="col-sm-4 control-label">Amount</label>
<div class="col-sm-4">
<input id="amount" type="text" class="form-control"/>
</div>
</div>
</form>
</div>
<div class="col-md-6">
<div class="row">
<h3 style="color:#937851">Output</h3>
</div>
<form class="form-horizontal well" style="padding-bottom: 0px;">
<div class="form-group">
<div class="col-sm-offset-4 col-sm-4">
<button type="reset" class="btn btn-default">Clear</button>
</div>
</div>
<div class="form-group">
<label for="status" class="col-sm-4 control-label">Status</label>
<div class="col-sm-4">
<input id="status" type="text" class="form-control" disabled/>
</div>
</div>
<div class="form-group">
<label for="FX_ForwardID" class="col-sm-4 control-label">FX Forward ID</label>
<div class="col-sm-4">
<input id="FX_ForwardID" type="text" class="form-control" disabled/>
</div>
</div>
</form>
</div>
</div>
<!-- javascript libraries
======================================== -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery-ui.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
// init user credentials
document.getElementById("userID").value = getUserID();
document.getElementById("PIN").value = getPIN();
var FXList = [];
/*----------------------------------------
* [Send] button clicked
*/
$("#Send").click(function (event) {
(function() {
// set service header values
var serviceName = "openFXForwardContract";
var userID = document.getElementById("userID").value;
setUserID(userID);
var PIN = document.getElementById("PIN").value;
setPIN(PIN);
// get and validate form values
var baseCurrencyAccountID = document.getElementById("baseCurrencyAccountID").value;
if (baseCurrencyAccountID === ""){
showErrorModal("Base Currency Account ID cannot be blank.");
return;
}
var quoteCurrencyAccountID = document.getElementById("quoteCurrencyAccountID").value;
if (quoteCurrencyAccountID === ""){
showErrorModal("Quote Currency Account ID cannot be blank.");
return;
}
var baseCurrency = document.getElementById("baseCurrency").value;
if (baseCurrency === ""){
showErrorModal("Base Currency cannot be blank.");
return;
}
var quoteCurrency = document.getElementById("quoteCurrency").value;
if (quoteCurrency === ""){
showErrorModal("Quote Currency cannot be blank.");
return;
}
var referenceNumber = document.getElementById("referenceNumber").value;
// disable Send button
document.getElementById("Send").disabled = true;
// set request parameters
var headerObj = {
Header: {
serviceName: serviceName,
userID: userID,
PIN: PIN,
OTP: OTP
}
};
var contentObj = {
Content: {
referenceNumber: referenceNumber,
baseCurrencyAccountID: baseCurrencyAccountID,
quoteCurrencyAccountID: quoteCurrencyAccountID,
baseCurrency: baseCurrency,
quoteCurrency: quoteCurrency,
FXForwardSegment: FXList
}
};
var header = JSON.stringify(headerObj);
var content = JSON.stringify(contentObj);
// setup http request
var xmlHttp = new XMLHttpRequest();
if (xmlHttp === null){
alert("Browser does not support HTTP request.");
return;
}
xmlHttp.open("POST", getApiURL()+"?Header="+header+"&Content="+content, true);
xmlHttp.timeout = 5000;
// setup http event handlers
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
responseObj = JSON.parse(xmlHttp.responseText);
serviceRespHeader = responseObj.Content.ServiceResponse.ServiceRespHeader;
globalErrorID = serviceRespHeader.GlobalErrorID;
if (globalErrorID === "010041"){
showOTPModal();
return;
}
else if (globalErrorID !== "010000"){
showErrorModal(serviceRespHeader.ErrorDetails);
return;
}
// Get Data
FXforwardContract = responseObj.Content.ServiceResponse.FXForwardContract.FX_ForwardID;
// display data
document.getElementById("status").value = "Done";
document.getElementById("FX_ForwardID").value = FXforwardContract;
// enable Send button
document.getElementById("Send").disabled = false;
}
};
xmlHttp.ontimeout = function (e) {
showErrorModal("Timeout invoking API.");
return;
};
// send the http request
xmlHttp.send();
})();
});
$("#Add").click(function (event) {
(function() {
// get and validate form values
var openDate = document.getElementById("openDate").value;
if (openDate === ""){
showErrorModal("Open Date cannot be blank.");
return;
}
var maturityDate = document.getElementById("maturityDate").value;
if (maturityDate === ""){
showErrorModal("Maturity Date cannot be blank.");
return;
}
var period = document.getElementById("period").value;
if (period === ""){
showErrorModal("Period cannot be blank.");
return;
}
var amount = document.getElementById("amount").value;
if (amount === ""){
showErrorModal("Amount cannot be blank.");
return;
}
FXList.push({
openDate : openDate,
maturityDate : maturityDate,
period : period,
amount : amount
})
document.getElementById("lbl").textContent = "added";
})();
});
$("#clear").click(function (event) {
(function() {
document.getElementById("lbl").textContent = "";
})();
});
/* ----------------------------------------
* error model close button clicked
*/
$("#CloseError").click(function (event) {
(function() {
document.getElementById("Send").disabled = false;
})();
});
/* ----------------------------------------
* OTP model update button clicked
*/
$("#UpdateOTP").click(function (event) {
(function() {
var OTP = document.getElementById("OTP").value;
setOTP(OTP, function() { // ensure OTP set before clicking Send
document.getElementById("Send").disabled = false;
document.getElementById("Send").click();
});
})();
});
});
</script>
Created with the Personal Edition of HelpNDoc: Free Qt Help documentation generator